IT培训网 - IT职场人学IT技术上IT培训网
如何进行图标设计才能让人印象深刻
时间:2016-11-03 15:14:52 来源:平面设计网 作者:IT培训网 已有:名学员访问该课程
网页设计中的图标设计也是很重要的一部分,在图标设计的过程中,有一些知道方针和设计原则还是值得学习研究的。如果你要创造出能深入人心的图标设计,那么你就需要对一些问题进行分析了:受众、大小、简单、明快、透明和风格。这篇文章给要准备做图标设计的你一个很好的引导,十分贴近你的设计。
第一条——全面了解图标设计
图标属于平面设计。这些图标无论是为桌面应用软件设计还是为网站设计,图标是整个平面设计元素中的一员,必须跟其他元素协调工作。同样一套图标也是需要协调一致的。图标会因为个别特别漂亮而突出,但是这并不具有任何意义。评价整个图标设计好坏需要看你在整个平面系统里如何应用的。一定要确保每个图标跟它所在的环境的图标都不一样,同时它们又能很好的构成一套风格。
一篇名为《图标设计语言》的文章中【作者Yegor Gilyov 站点Turbo Milk 】写道:“如果你需要画几个图标,你需要整体考虑这个站点所有图标,然后再开始使用软件绘制。”这是这篇文章着重提到一点。文章继续解释如何制定计划去使整个站点的图标,而不至于到最后发生重新设计而浪费许多时间。

第二条——为你的受众着想
如果你为一个小公司的内网做设计,或者你为国际化销售的软件产品做设计,你将要考虑多方面的因素。图标设计的文化背景非常需要。一些象征符号与普遍公认的元素会有差异,你需要为你的设计考虑删减。
Turbo Milk的另外一篇有影响力的文章《图标设计的十大误区》,里面指出很多设计图标时的误区。他们讨论了国家性和社会性等几个方面。“把使用环境考虑进去在做设计的时候非常有必要。重要方面是国家特征,文化传统,环境和手势,需要每个国家每个地区的去区,分化解不同。”他们举了一个例子是如何处理这种差异的。苹果公司采用了范例在他的人机界面设计规范里。
所以,以一个地域的文化设计一个国际化的邮箱图标是十分糟糕的思路。他们指出苹果的邮箱图标以邮票为识别元素是更多文化的普遍认识。
第三条——设计多大的图标就使用多大的
如果你是用矢量软件设计的图标,会有固定的标尺尺寸来规范设计,可以制作任何尺寸。但是这对图标可行不通。512像素看十分漂亮的图标,放到16像素下看就会变得模糊不清。图标在开始设计前会有一个基本尺寸,但是每中尺寸输出后的图标需要有它自己的优化设计来完善。
图标设计不适合使用一种解决方案。某种意义说Photoshop能够很好解决这些问题。对于用illustrator做图标设计的设计师来说,他们需要从illustrator里导出到Photoshop里面修正设计,从而使小图标看上去更加美观。所以,不要幻想依赖矢量工具,因为我们毕竟是使用像素进行输出的。
在Photoshop中也有矢量工具,你可以通过两个软件使用互补不足。如果你精通Illustrator和Photoshop,你可以在这两个平台上顺畅的衔接工作。你也可以考虑给photoshop加上Icon Builder作为插件。
做大图标和小图标的方法大有不同。Firewheel站点有一篇文章介绍了有关图标设计中缩放比例中的问题——位图和矢量图的区别。还有一篇文章Icon Design Sizing发表在Mezzoblue。它介绍了对于不同小尺寸的图标有些内在联系。

第四条——保持图标简洁和图标化
随着操作系统开始采用512像素的的大尺寸图标,你的图标设计变得需要更具解释性。虽然我们可以给图标增加写实质感强的趣味性,但是我们需要注意的是,这不能影响图标的简洁高效的功能性。
Smashing Magazine有一个关于苹果人机界面设计指导方针的概述。在介绍Aqua 主题图标的章节中提到,设计图标的写实手法的限制以及象征说法如何应用。文章讨论写实手法和简约手法在图标设计中的一些争议。
不要把图标设计复杂化。不要把太多的责任都加给标志设计,或者给插画图标。相信每个人对一般系统的RSS图标都很熟悉。看看下面的这个例子。这些图标使用矢量软件画的,继续保持着图标本身的含义和象征性。如果过度的插画化复杂化图标,结果就是降低了识别性,尤其是图标缩小的时候。所以,图标设计的时候要慎重给图标添加太多元素。
有时候图标的精致效果使图标丧失了它的图标作用;当然这只是一种观点根据设计的不同会有所改变!对比下面的RSS图标设计,还有PSDTUUS上的那个。不难发现把图标放入自己的站点会非常的平衡。你想在设计里面增加趣味性,丰富图标设计,但是千万别丢失了图标的作用。
下面的图标非常酷。这些图标有赖于一种判断标准,就是在象征想的符号附近增加设计是否会使图标丧失快速识别的功能。大图标固然漂亮,因为它们都是矢量插画绘制的。然而小一点的话,减少一些附加元素会比较完美。

第五条——注意保持光,反射,影子的一致性
你在设计中增加的那些写实的细节一定要保持一致。如果你使用从一个方向的光源,那么就一直这么用。否则你将丧失图标设计的完整性。而且,对于光源的考虑在你的图标设计中要放在重要的位置。如果图标的光源与网站站点的设计或者实际应用的场景不符合,设计就会显得比较突兀。
在Windows Vista用户体验指南里面,有一部分内容关于图标的光与影。书里给出了Vista这套图标设计时的特别规则——把物体的影子加在后面,突出物体,同时要使3d物体稳坐在空间中,而不是飘忽不定的感觉——在这样的规则下来看这个例子。那本手册里还有很多其他的规则。
第六条——使用统一的透视
在你的图标设计中,图标在一排时,应当有统一的透视。如果你的图标多是从主视图看过来的,那么都要保持这个视角。如果你采用了特殊视角,那么一定要保证所有的图标都是这个视角的。我们可以想想有一台摄像机放在特殊的位置,来观察物体,这样都保持了一个角度。这种方法可以帮助你保持图标设计的一致性。
一个庞大的设计系统,就好像一个软件的操作系统,可能需要更多的弹性。苹果公司在它的人机界面手册里面规范了图标的透视。他们的这个规范更加弹性。“这些不同的透视角度是通过改变假想的摄像机。”下面的图片展示了应用程序图标和工具栏图标的中应用的不同的透视系统。

第七条——保持一套图标风格
打光和视角是构成一个图标风格的关键。还有很多其他的因素构建一个图标的风格。如果你试图希望自己的图标设计融入网站风格,你应该为图标设计增加一些质感。
成套的图标有它独有的特点,能够非常引人注意。在ECHO图标设计向导里面描述到“Echo是一套新的图标,为站点Fedora专门制作。采用动态的视角设计,Echo图标旨在展示更多的细节的同时,通过利用高对比和亮色,保持干净简洁的图标,”另一方面,这套图标通过一致的轮廓线来统一突出。下面的图片是很好的案例。
从图标设计开始
为网站站点设计图标,从图标设计开始。通常一个站点只需要设计一大堆图标或者几个图标。这是设计图标的一个非常好的途径。
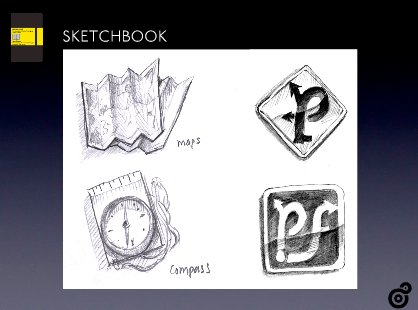
从图标设计流程的研究着手。把一般的图形隐喻应用到你设计的图标上面。素描草图对于开始做概念很重要。把站点上的设计风格应用到图标上很重要。主要考虑站点的颜色视角和平面效果。
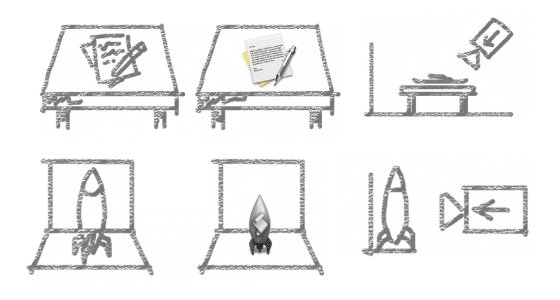
Hicks设计有一个快速的图标设计方法。文章中的一部分是关于他设计的流程。文章给出了十分详细的图示案例。下面是草图设计步骤的图。

总而言之,图标设计是一个具有思维的设计,好的图标设计可以给用户带来好的用户体验,以及交互体验,只要勤加练习,就能做出精彩的设计。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:页面设计内的交互设计
- 下一篇:页面设计中交互设计重点





 郑州哪里有美工培训班 郑
郑州哪里有美工培训班 郑 制作网页需要注意哪些问
制作网页需要注意哪些问 网页设计的基本原则有哪
网页设计的基本原则有哪 天津网页设计培训班传授
天津网页设计培训班传授 网页设计师要会啥 新手学
网页设计师要会啥 新手学 网页设计师需要掌握哪些
网页设计师需要掌握哪些 现在学网页设计还有前途
现在学网页设计还有前途 网页设计需要学什么 石家
网页设计需要学什么 石家 如何给网站配色 详析网站
如何给网站配色 详析网站 学网页设计多少钱 网页设
学网页设计多少钱 网页设 你知道网页设计该如何学习吗
你知道网页设计该如何学习吗 网页设计工资多少 网页设计就业
网页设计工资多少 网页设计就业 石家庄网页美工班/网页设计培训
石家庄网页美工班/网页设计培训 网页设计师-从美工到设计师的蜕
网页设计师-从美工到设计师的蜕