IT培训网 - IT职场人学IT技术上IT培训网
教UI设计初学者学习网页设计配色
时间:2016-09-05 10:35:06 来源:网页设计培训网 作者:IT培训网 已有:名学员访问该课程
很多UI设计师在初学网页设计时候,都不知道如何合理的网页配色,总是会陷入一个误区,就是使用太多的颜色。今天IT培训网讲解的是网页设计配色的5个原则。
在学习如何创建网页的配色方案的时候,会发现许多极好的关于色彩理论的知识。色相(Hue)、色彩(Tint)、色度(Shade)、色调(Tone)、饱和度(Saturation)和明度(Brightness),还有类比色、单色、三元色、互补色以及混合色配色方案。

然而,没有一个实际操作的框架去应用这些信息,我发现起初的时候,这些色彩理论并没有帮助我更好的进行网站配色设计。事实上,直到我通过反复试验来开始创建可靠的配色方案时,我所看过的所有色彩理论才开始变得有意义。 在这个过程中,我捡起一些我最开始就希望知道的网站配色“安全指南”。最开始的时候,全部的色彩理论不一定是你需要的。通常在学习实践的过程中你需要像“滚雪球”一样,一点一点添加理论知识。 在本教程中,我将与你分享六条心得。你可以遵循“不会错”指南基本掌握色彩在网页设计中的运用。这些不是规则,你可以在你的职业生涯中创建更多的配色方案,使它往完全不同的方向发展。相反,这只是一个起点,一条教你怎样避免在网页设计中的第一次“试水”不要变得 “惨不忍睹”的安全指南。
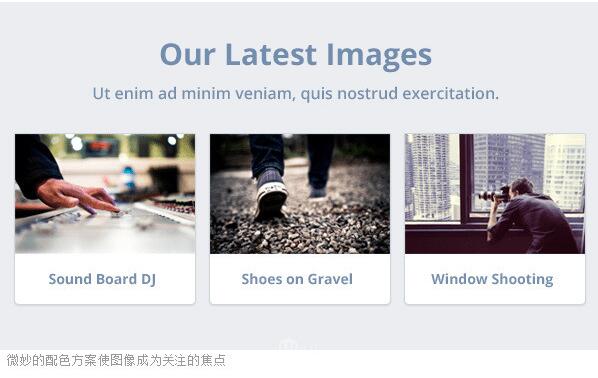
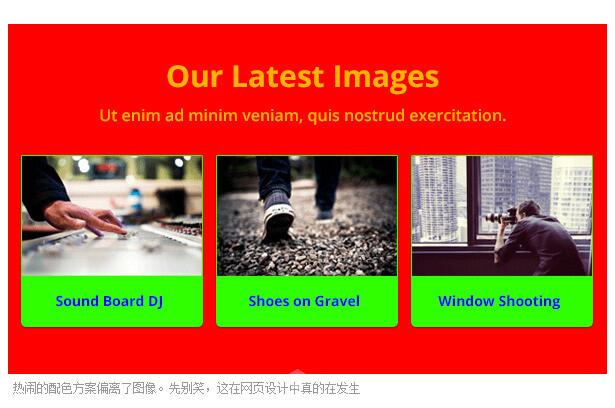
1. 配色方案是画布,不是画 网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托。网页设计中不应该让配色比内容展示更加“热闹”。你的设计应该是在后台的,帮助将网站的内容推向前台。


用Photoshop或者Sketch等软件设计网站的时候,创建设计的过程往往是相互独立的。有些设计单个看起来很不错,也能被你的客户所接受,但是当它真正被设计成网页的时候,不适当的配色往往会分散访客的注意力。事实上,网页设计过程与内容是紧密联系在一起的,但有许多高质量的网站设计却几乎空无内容。 这是一个好主意——将你希望出现在这个位置的内容样例在设计软件里或直接在代码里先摆放出来,然后围绕它做设计。尤其是在与特定风格的照片或图像有关的时候,这样你可以确保你的设计与它们搭配和谐。想象一下,你的网站内容是一个独特的个体,你必须为它设计一个完美的配件。
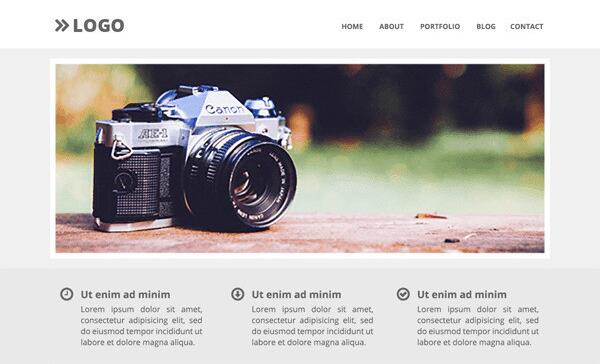
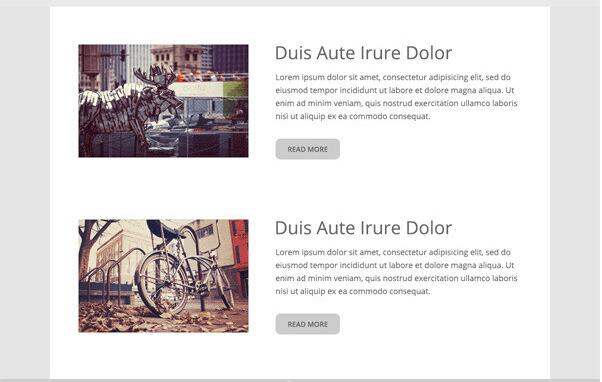
2. 从简单的灰度模式开始 你可以为你的主背景和文本从无数的色彩组合中进行挑选。然而,我的建议是先掌握最简单的,白色或浅灰色背景搭配深灰色的文本。 如果你观察流行的网站所选择的模板或主题,你会发现它们中的大多数都是使用深灰色的文字搭配白色或浅灰背景,这是有充分的理由的。这种组合你基本保证了为访客提供可读性,并允许基于内容的文本和图像进入前景。 利用一些示例内容制定一个基本的灰度布局,例如:


一般来说,你应该避免使用纯黑的文本,深灰色相对来说更易阅读。一个相对舒适的范围是#333333至#666666。 基于上述,在任何文本主体下,最保险的背景色是全白#FFFFFF。对于其他的背景元素,背景色的范围可以从#FFFFFF至#CCCCCC. 再次声明,这些并不是你必须使用的颜色准则,仅仅只是你可以开始安全设计的一些指南。
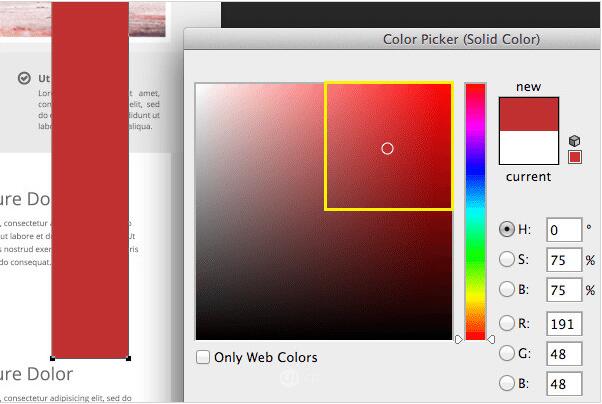
3. 只选择一种强调色 配色方案出错的最常见的地方就是颜色使用过多。你使用的颜色越多,你想要将它们都保持在控制中就越困难。所以一开始,在灰度基础之上只添加一种额外的颜色来强调诸如链接、某些标题、菜单、按钮等等元素是很有用的。你的强调色可以是蓝色、绿色、红色或其它任何你喜欢的颜色。 开始在你的基础图上拉一个强调色的矩形框,这样你可以衡量颜色是否与页面上所有的元素匹配。然后打开颜色选择器,选择在颜色面板右上角四分之一中心位置的颜色。

上下移动滑块,选择一个你认为适合你设计的颜色。

至此,你已经使用了三种基本颜色:你的背景色,文本色,以及一种强调色。将来你可以,也应该使用多个强调色,但是现在最好只是想一想。如今你已经使用三种颜色了,请熟悉这三种颜色,当你更自信的时候,你可以添加更多的颜色。你已经学会了: 你学会了怎样选择“色相”。简而言之,色相就是一种基本色。当你上下移动滑块的时候你就会看到你的颜色选择器中的“H”值在不断变化。

“H”代表色相,一旦你选择强调色,文本框中数值就是色相的值。
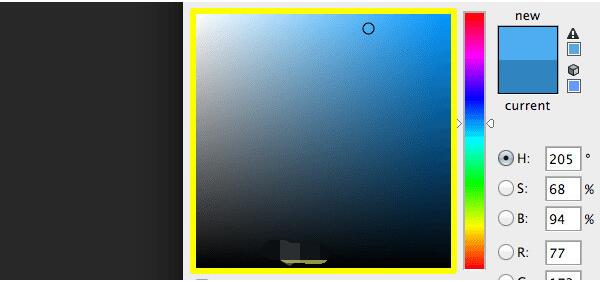
4. 如果有疑问,使用蓝色 如果你对选择什么强调色有任何疑问,请使用蓝色。蓝色通常是最灵活的颜色,适合多数的网站类型。紫色和黄色之类的颜色可以是很活泼的,但是如果使用不当的话,立马会变得很花哨。 另一方面,你可以在以蓝色为强调色的基础上随意发挥,但你也不能走的太远。如果你不知道从哪里开始学习或者在项目中使用什么颜色的时候,就用蓝色就对了。如果你要选择特别的蓝色,你可以选择深蓝色(H值235)至浅绿色(H值190)的范围以保证自己在安全的领地。

在我的布局示例中,我选择值为205的色相。当你已经选定了强调色,将它添加到任何你认为必需的位置。假如你在按钮或任何其他有文字的区域使用了强调色,也要相应地改变文本的颜色。在这个例子中,我将强调色区域之上的文字改成了白色。

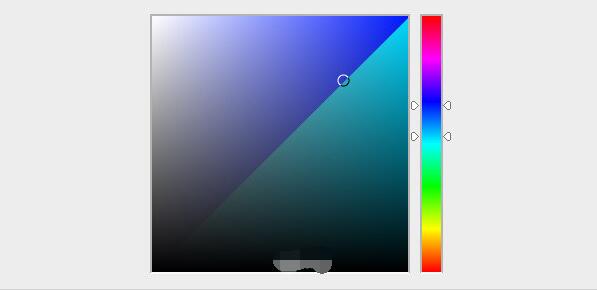
5. 为强调色添加变化 一旦你选定了强调色,将色相(H)滑条位置保持不变。你现在需要为你的设计添加额外的颜色,不过为了让事情变得更简单,这些颜色都是你已经选择的强调色的变色。 在颜色选择器上强调色周围拖动选色点来创建变色。
色彩在任何一种设计中都起着很重要的作用,相差不多的色彩却能渲染出截然不同的情感效果。因此,好好利用色彩与生俱来的魅力,就能让你的网页设计更特别。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:网页设计师应该怎么样写HTML
- 下一篇:网页设计配色中的绿色运用





 郑州哪里有美工培训班 郑
郑州哪里有美工培训班 郑 制作网页需要注意哪些问
制作网页需要注意哪些问 网页设计的基本原则有哪
网页设计的基本原则有哪 天津网页设计培训班传授
天津网页设计培训班传授 网页设计师要会啥 新手学
网页设计师要会啥 新手学 网页设计师需要掌握哪些
网页设计师需要掌握哪些 现在学网页设计还有前途
现在学网页设计还有前途 网页设计需要学什么 石家
网页设计需要学什么 石家 如何给网站配色 详析网站
如何给网站配色 详析网站 学网页设计多少钱 网页设
学网页设计多少钱 网页设 你知道网页设计该如何学习吗
你知道网页设计该如何学习吗 网页设计工资多少 网页设计就业
网页设计工资多少 网页设计就业 石家庄网页美工班/网页设计培训
石家庄网页美工班/网页设计培训 零基础学网页设计 也不是很难吗
零基础学网页设计 也不是很难吗 网页设计师-从美工到设计师的蜕
网页设计师-从美工到设计师的蜕