IT培训网 - IT职场人学IT技术上IT培训网
容错性设计是什么?
时间:2016-11-01 14:02:36 来源:UI设计网 作者:IT培训网 已有:名学员访问该课程
随着时代的发展,人们对于完美的追求月假明显,很多时候你的产品90%的时间都是非常完善的,但是还是有一部分时间是不够那么完善,那么用户就会记住这一点,并且不会忘记。那么我们应该怎样去减少出错率呢?因为我们不管怎么努力,设计的多么用心,或者做了多少测试,还是会有错误发生的,既然出错免不了,容错性设计就成了必要的。
容错性设计是什么意思?
容错性设计就是当错误发生时,人们看到的界面。
就像对付不该发生的错误一样,容错性设计的关键在于“做好防御”。产品设计者们必须不断寻找可能造成用户困惑和不满的出错点。好的防御性设计决定用户体验的好坏。
举个例子:

有没有人注意过进入银行ATM机可以有多少种刷卡方式。答案是八种!而正确进入方式只有一种方式。
如何从设计上避免用户出错,限制是一种非常必要的方式。
限制用户某些交互操作

SIM卡如果做成一个倒角避免了长方形带来多种插入方式的错误。

三项插座和相应插孔的匹配避免了用户使用两项或其他插座错误的可能。
置灰是界面上限制某些操作的好方式。

Flickr的照片上传wizard,防止用户跳过第一步直接进入后面操作,采用置灰的方式。一方面告诉用户这可以进行当前操作,另一方面预示后面还有哪样的操作。
其次,减少认知困惑也很重要。
减少用户认知混淆

根据已订阅和未订阅的不同,订阅button和退订进行视觉上明显的区分,避免错误操作。
合理利用系统反馈
如果错误不可避免的发生了,合理恰当的提示可以减少用户的挫败感。
1、提前提示某些操作可能引起错误。

在输入密码需要区分大小写时,caps lock键打开下作出提示以免出错。
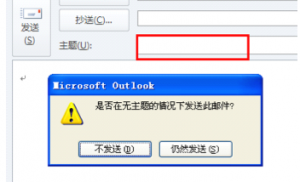
2、防止用户错误,操作后提示确认。

在用户点击发送后提示没有输入主题信息,防止用户直接发送无主题邮件。
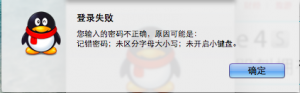
3、不仅要反馈出错,更要给用户解答。

最好能够告诉我,具体错误的原因在哪里,是那句话和字出现的问题。
4、给予用户适当指引和建议。

当用户搜人没有结果的时候,引导用户继续查找或者 邀请好友。

当用户搜索无结果时,智能猜测用户的出错原因或者给予其他引导。
有句话说的顾客就是上帝,容错性就是在用户发生错误的时候,给他们的一个选择,怎么通过设计去减少出错这个是一个恒久远的话题,现在你必须要掌握的就是容错性设计。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:创意页面布局设计有什么优势?
- 下一篇:页面设计内的交互设计





 郑州哪里有美工培训班 郑
郑州哪里有美工培训班 郑 制作网页需要注意哪些问
制作网页需要注意哪些问 网页设计的基本原则有哪
网页设计的基本原则有哪 天津网页设计培训班传授
天津网页设计培训班传授 网页设计师要会啥 新手学
网页设计师要会啥 新手学 网页设计师需要掌握哪些
网页设计师需要掌握哪些 现在学网页设计还有前途
现在学网页设计还有前途 网页设计需要学什么 石家
网页设计需要学什么 石家 如何给网站配色 详析网站
如何给网站配色 详析网站 学网页设计多少钱 网页设
学网页设计多少钱 网页设 你知道网页设计该如何学习吗
你知道网页设计该如何学习吗 网页设计工资多少 网页设计就业
网页设计工资多少 网页设计就业 石家庄网页美工班/网页设计培训
石家庄网页美工班/网页设计培训 网页设计师-从美工到设计师的蜕
网页设计师-从美工到设计师的蜕