IT培训网 - IT职场人学IT技术上IT培训网
怎么用摄影作品进行网页设计(二)
时间:2016-10-19 14:40:53 来源:UI培训网 作者:IT培训网 已有:名学员访问该课程
接上一节课程:怎么用摄影作品进行网页设计(一)
下面是同一张照片的两种不同的剪裁,凸显出了不同的焦点,第一张的焦点是玫瑰花,第二张的焦点就转移成为了酒杯上的草莓,第一张稍浓艳,第二张稍清新。



根据这样的原则,当你的照片的全貌并不是十分重要的时候,比如有家居网站想要展示整个家居的室内设计,这时,也许你不应该裁剪图片,因为这时的图片内容是作为一个产品图片进行展示的。除此而外,当图片仅仅是传递一种品牌氛围时,然而图片本身又不足以吸引人时,可以采用这个方式。


后期拼接
有的剪裁是针对图片尺寸的,也有针对图片中某个特定的对象的剪裁,也就是俗称的“抠图”,抠图的要点就是让目标物与背景分离,从而让新的目标物重换表达的方式。这样的技巧在大型展示图片类型中使用颇多。我说过,首图是非常重要的视觉焦点,如果你的素材本身并不够吸引,恐怕就需要精加工,后期创造焦点。
下图页面所抠选的对象直接作为焦点,去掉了原始的背景,放置于新的背景也和焦点对象保持同色系,单一色系带来的统一感很容易感染人。

这些合成图片的页面来自饶有意趣的场景设计,对每个所甄选的场景对象都进行了设计和组合。


抠图需要注意的法则,除了精细化处理以外,还需要强调一点就是被拼凑在一起的对象色调的一致性,调和色调必不可少。更有移花接木的方式,让焦点显得更有趣,这需要巧妙的图片合成。
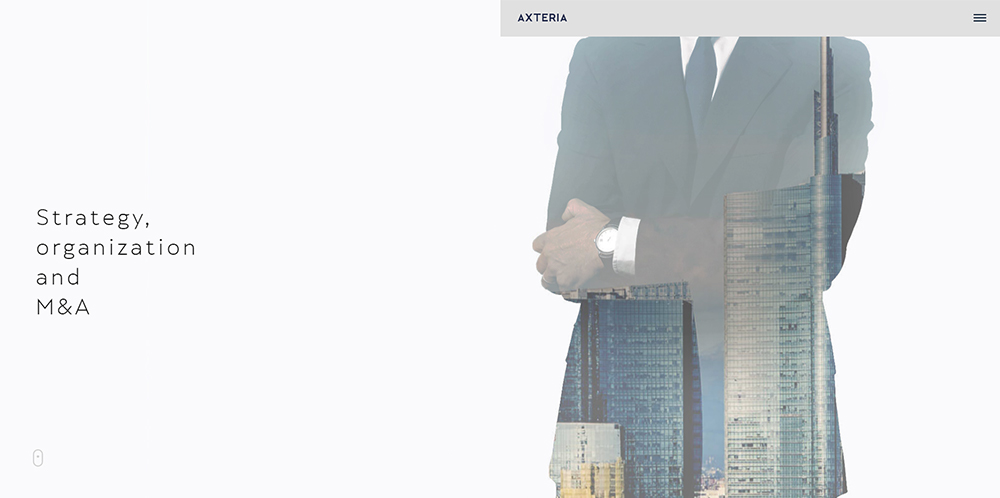
下图的页面是一个双重影像的合成方式,利用人和景的巧妙重合,彼此都保留一定的透明度,双双可见,共同演绎一种都市白领的气质。这在我的文章中《打造梦幻般重影效果图》有详细讲解制作方法。

将图片裁剪成更有趣的造型加以几何拼接,就像在原始图片上方使用了一个蒙板。

这需要在原有剪裁的基础上,更添上自己的小心意,这可以提高网站的设计感,但需要注意的是,移花接木的方式最易引发注意,因此它势必作为焦点,单一展示之外注意不要再设计过度。
后记
配图的大招不仅仅是摄影,我想还有手绘。越来越有这样的趋势:摄影日渐式微,网页开启了插画时代。
IT培训网依托中国互联网行业蓬勃发展优势,为中国的软件开发学习者和IT从业人员提供培训学校、编程学习、经验交流、咨询解答等服务,帮助更多喜爱编程的人员实现自己的IT梦想。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:怎么用摄影作品进行网页设计(一)
- 下一篇:如何进行触屏的网页设计





 郑州哪里有美工培训班 郑
郑州哪里有美工培训班 郑 制作网页需要注意哪些问
制作网页需要注意哪些问 网页设计的基本原则有哪
网页设计的基本原则有哪 天津网页设计培训班传授
天津网页设计培训班传授 网页设计师要会啥 新手学
网页设计师要会啥 新手学 网页设计师需要掌握哪些
网页设计师需要掌握哪些 现在学网页设计还有前途
现在学网页设计还有前途 网页设计需要学什么 石家
网页设计需要学什么 石家 如何给网站配色 详析网站
如何给网站配色 详析网站 学网页设计多少钱 网页设
学网页设计多少钱 网页设 你知道网页设计该如何学习吗
你知道网页设计该如何学习吗 网页设计工资多少 网页设计就业
网页设计工资多少 网页设计就业 石家庄网页美工班/网页设计培训
石家庄网页美工班/网页设计培训 零基础学网页设计 也不是很难吗
零基础学网页设计 也不是很难吗 网页设计师-从美工到设计师的蜕
网页设计师-从美工到设计师的蜕