IT培训网 - IT职场人学IT技术上IT培训网
网页设计中的半透明设计效果
时间:2016-09-13 16:54:46 来源:网页设计培训网 作者:IT培训网 已有:名学员访问该课程
标签(Tag):
网页设计(344)
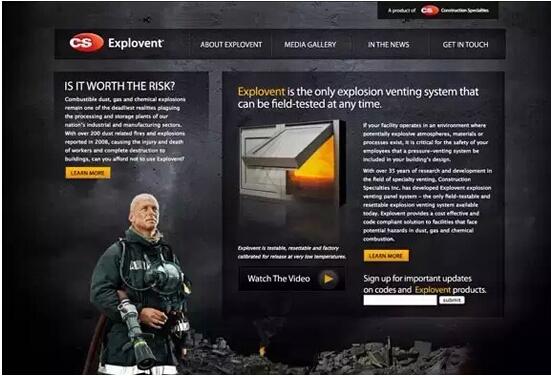
使用半透明元素来设计网页很美观也很需要技巧。下面就让IT培训网为大家带来详细的图文分析吧。
网页设计中运用半透明技巧有很多好处,不仅让网页更大方美观,也更吸引用户。

半透明不只是次要效果。可以考虑用这个效果为你的网站设计主画面。
大尺寸半透明创造的对比、强调和视觉吸引令人震撼。

使用半透明设计时尤其需要考虑对比。只有图片(或背景)和文字都可读时,半透明效果才是有意义的。当你考虑使用半透明效果时,问问自己:这是否有助于用户对图文的理解。
没有完美的透明度值。对于某些项目,80%透明度比较理想;对于其他的也许15%才是最佳选择。对每个项目采用不同的透明度。

半透明并非只适用于网站的主体部分。这种效果在细节处也能大放异彩。
可以考虑用半透明来展示导航工具栏,或者作为按钮和可点击元素的鼠标悬停效果。多种透明度不要使用过度。选定一种元素和透明度样式,然后使它贯穿整个网站的设计。
这三个网页设计技巧大家都学会了吗。
顶一下
(0)
0%
踩一下
(0)
0%
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
------分隔线----------------------------
------分隔线----------------------------
- 上一篇:让网页更吸引人的几个网页设计技巧
- 下一篇:Banner设计五要素





 郑州哪里有美工培训班 郑
郑州哪里有美工培训班 郑 制作网页需要注意哪些问
制作网页需要注意哪些问 网页设计的基本原则有哪
网页设计的基本原则有哪 天津网页设计培训班传授
天津网页设计培训班传授 网页设计师要会啥 新手学
网页设计师要会啥 新手学 网页设计师需要掌握哪些
网页设计师需要掌握哪些 现在学网页设计还有前途
现在学网页设计还有前途 网页设计需要学什么 石家
网页设计需要学什么 石家 如何给网站配色 详析网站
如何给网站配色 详析网站 学网页设计多少钱 网页设
学网页设计多少钱 网页设 你知道网页设计该如何学习吗
你知道网页设计该如何学习吗 网页设计工资多少 网页设计就业
网页设计工资多少 网页设计就业 石家庄网页美工班/网页设计培训
石家庄网页美工班/网页设计培训 网页设计师-从美工到设计师的蜕
网页设计师-从美工到设计师的蜕