IT培训网 - IT职场人学IT技术上IT培训网
移动端导航如何设计
时间:2016-11-01 14:46:52 来源:平面设计网 作者:IT培训网 已有:名学员访问该课程

在一个网站中,论设计的重要性,不外乎导航了,是的,导航设计很多人都认为不就那样么,不是的,导航是一个用户浏览网站的指向,他可以帮助用户准确的找到自己想要的内容,提高用户的浏览性。导航是网站的重要组成部分,它牵扯到信息架构、页面布局和用户交互行为等。随着网络的发展至今,越来越多的网站已经不单单只做pc端了,而是在向移动端进军,在网站移植的过程中,导航的设计有什么变化和要点呢,接下来我们一起看个究竟。
导航的目的
在研究导航之前,我们不妨从导航的使用目的谈起。如果把网站比成一座大厦,那导航可认作是大厦内的指引系统。导航的使用目的归纳起来主要有以下几个方面:
1. 引导用户在网站页面间移动和浏览,提供获取信息的路径。全局导航、局部导航等都是为了用户浏览相关的页面提供引导,方便用户找到所求。
2. 理清网站各部分内容之间的关系,使用户了解网站全景。最常见于全局导航和站点信息导航,它们展现了整个网站的目录信息,用户可快速理解网站结构,对网站有整体的把握。
3. 定位用户在网站中所处的位置。这个功能常见于面包屑和相关导航中,它帮助用户识别当前浏览的页面与网站整体内容间关系,使用户了解当前页面和网站其它内容的联系和区别。
导航变化的原因
从PC端到移动端导航变化的原因归根结底是由物(设备的软、硬件差异)、景(使用情景和操作方式)、事(用户需求和使用目的)差异。这些因素相互交织,对移动终端的导航设计有显著的影响。
本文尝试从类型、内容、样式等方面结合实例来说明PC端到移动端网站导航设计的变化:
一、常用导航类型变化
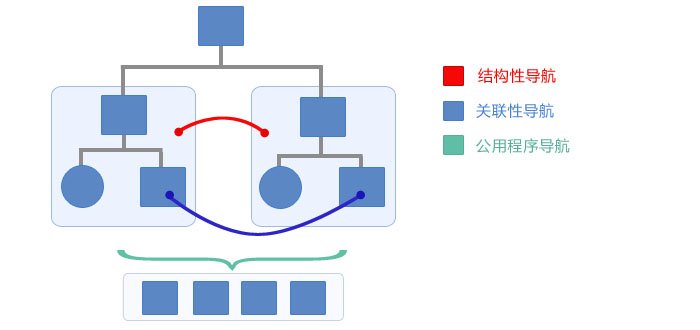
网页导航的划分有不同的维度。网页导航按照作用范围的不同可以分为三大类:结构性导航、关联性导航和公用程序导航。根据《web 导航设计》,三者的关系可描述如下:

根据外在形式的不同,网页导航通常又可以分为顶部横向导航、侧边栏导航、Tab标签导航、面包屑导航、页内锚点导航等多种形式。
由于移动终端特性,移动网站可以采用的导航种类较PC端要少很多,主要有纵向导航、分类链接导航、Tab标签导航、相关导航等。

下面就常用的移动网页的导航形式进行一些介绍:
· 纵向导航
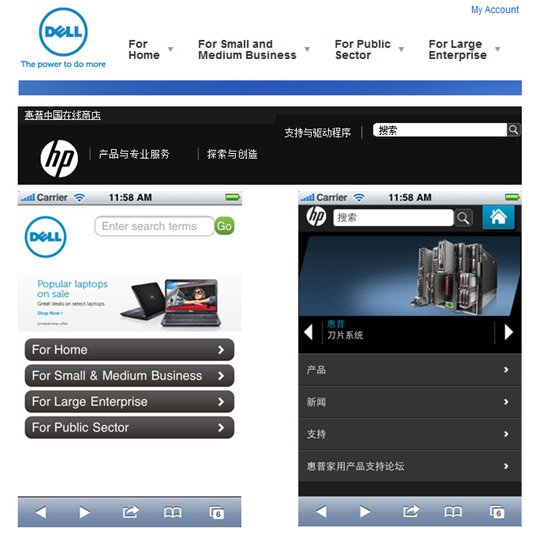
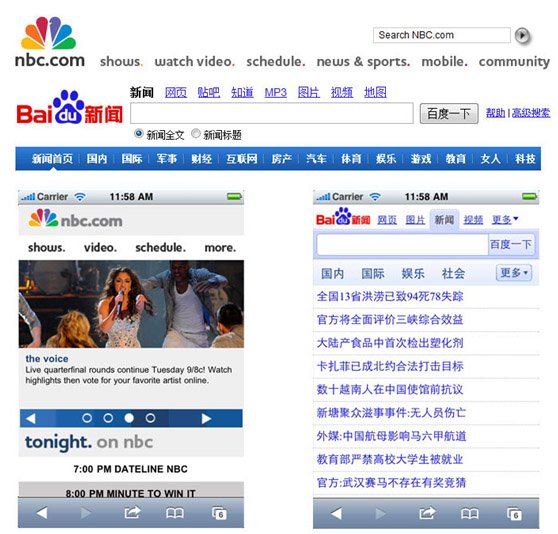
由于移动设备更适合纵向的浏览方式,PC站点的顶部横向导航和侧边栏导航在移动端通常转变为纵向导航。例如下图dell 和hp的移动版网站设计中,均采用这种转换方式,较好地完成了导航的迁移。

· 分类链接导航
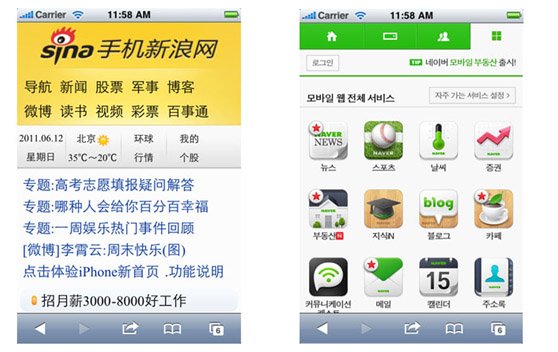
常见的是在首页设置分类链接导航,将网站的主要模块入口放置在主页顶部。如果分类太多可以加入”更多”入口,在更多页面将所有分类全部展现。 图标导航是文字链接导航的衍生,它更适合在触屏手机上,方便用户用手指进行操作。

· Tab标签导航
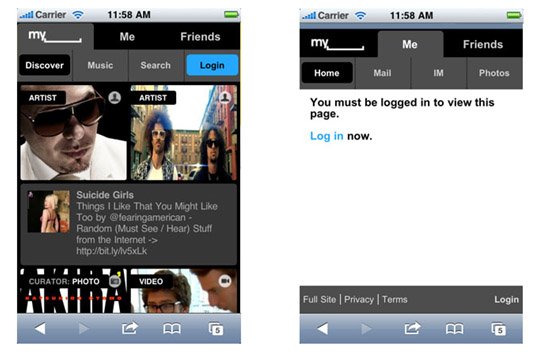
支持HTML5特性的高端机型通常可以实现页面的局部刷新。通过Tab的应用,导航可以在有限的页面空间显示更多的内容。例如 Myspace顶部的导航设计:三个主导航下面各有3-4个二级导航,展现了网站的主要功能。

· 相关导航
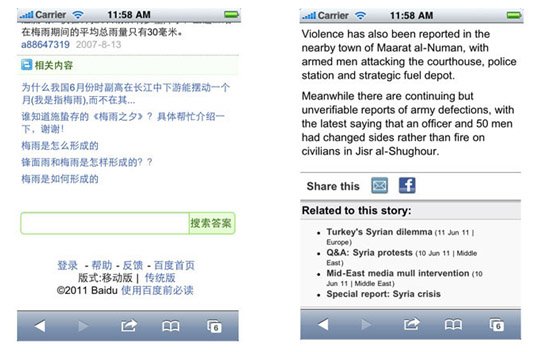
相关导航一般出现在正文页,推荐与当前页面相关内容,向用户提供类似内容,提升用户粘性。例如百度知道和BBC新闻均在阅读正文页提供了与当前内容相关的推荐。

· 页内锚点导航
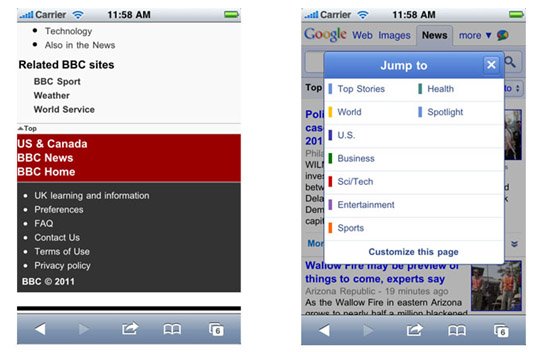
页内锚点导航是移动终端特有的导航方式之一,它可以使用户快速到达页面顶部、底部和相关板块。例如BBC在底部有返回顶部的快速链接TOP,而谷歌新闻则提供了不同板块之间快速跳转的锚点导航。

· 面包屑导航处理策略
面包屑作为一种有效的导航处理策略在移动端使用频率也比较多,但由于移动端屏幕横向宽度有限,通常的处理策略是:保留关键的路径,例如首页、主栏目、关键版块等;如果当前页面标题过长,可以在面包屑上以”本文”或者”正文”表示。尽量控制面包屑在一行之内显示。
二、导航内容的组织、缩减和隐藏
· 组织与缩减
导航再设计过程中,必然有导航信息的缩减和重新组织。筛选的标准往往有:
1)用户需求的强度,可以用pv,uv等数据进行判断。
2)与移动使用场景的契合度。例如拍照、语音等功能的入口。
3)用户操作便利程度。
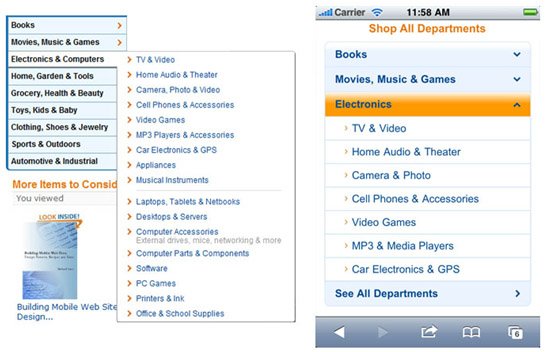
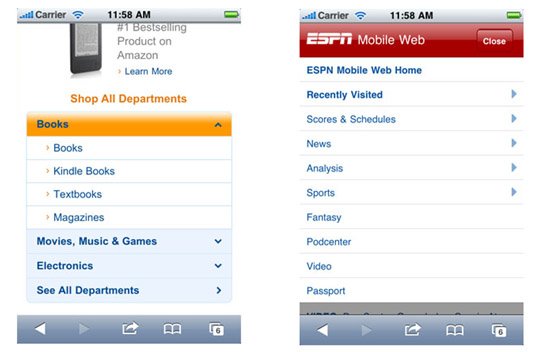
其中第三点往往容易被忽视,亚马逊的移动版在PC版的基础上对导航的内容进行了合并和删减,控制了信息量,使之更适合用户在在移动终端浏览。例如将电器&电脑这一条目在移动端拆分为两个条目(电器、电脑办公),并使子项目的数目由17条缩减到7条。一定程度上也符合了移动端神奇数字7的原则。

· 导航内容的隐藏
在导航内容重要性不分伯仲的情况下,常见的处理方式是将相对重要的内容展现出来,而将其它内容放入”更多”,用户可以点击”更多”在当前页面展开或跳转至更多页面。

三、导航样式的变化
· 利用系统特性变形

常用的变形方式有:
1) 调用系统控件
通过结合移动终端的控件特性,可以在较小的尺寸范围内完成导航的再设计。如上图cnet移动网站中,导航内搜索框用搜索按钮代替,二级项目改用下拉选择器,充分利用了移动端控件特性。
2)利用系统交互特性
Sevnthsin的首页导航设计巧妙地应用了触屏手机可拖动元素的特性。用户拖拽相应的图标到中心圆点位置即可完成导航,进入该网站。
· 动态效果的变化
Web动态导航菜单也叫浮出菜单(fly-out menu)或弹出菜单(pop-up menu),通常是鼠标悬停或者点击导航选项时出现。在PC上动态菜单一般为横向或者纵向展开。
在移动端:
1) 低端机,不支持折叠展开效果,原网页动态菜单通常处理为列表形式。通过按键控制光标逐步移动选择每个子项目。
2) 高端机,处理成手风琴折叠(Accordion)或者层级目录形式,通过点击展开二级项目。
手风琴折叠的优点:不用跳转页面;缺点:次级展示内容有限;
层级目录形式的优点:可以展示较多内容;缺点:需要进入下一级页面。
下图中亚马逊的导航采用了当前折叠展开的方式而ESPN的则采用了层级导航方式。

四 、总结
移动端的当行设计和pc端的大不一样,对于原导航需要删减、隐藏、组织,但是还不能改变网站原来的意思,维护用户的需求,结合产品的使用场景还有软件的特性,进行中心的定位再设计。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:平面设计如何提高水平的方法
- 下一篇:交互设计到底是什么?





 天津平面设计哪家好_天津
天津平面设计哪家好_天津 石家庄平面设计培训班让
石家庄平面设计培训班让 石家庄平面设计师培训
石家庄平面设计师培训 现在女生学什么好 学广告
现在女生学什么好 学广告 郑州平面设计培训机构 为
郑州平面设计培训机构 为 平面设计好学吗 选择郑州
平面设计好学吗 选择郑州 西安平面设计培训费用一
西安平面设计培训费用一 线上学习平面设计成新潮
线上学习平面设计成新潮 包头设计培训机构哪家更
包头设计培训机构哪家更 西安平面设计培训学校找
西安平面设计培训学校找 平面设计与UI设计区别在哪 四大方
平面设计与UI设计区别在哪 四大方 自学平面设计难吗 新手如何学好
自学平面设计难吗 新手如何学好 互联网技术就业速成班去哪家靠谱
互联网技术就业速成班去哪家靠谱 平面设计真的没有UI设计好啊
平面设计真的没有UI设计好啊 零基础入手平面设计 你需要掌握
零基础入手平面设计 你需要掌握