IT培训网 - IT职场人学IT技术上IT培训网
界面设计该如何进行
时间:2021-04-28 22:14:14 来源:我爱设计网 作者:IT培训网 已有:名学员访问该课程
如何进行合理的界面设计,设计师在APP的页面方案设计中,除了要了解和尝试使用各种方法去提升设计之外,了解用户的需求也是必不可少的,从使用者的角度出发,你的设计交互性才会更加的适用。
好看的界面总是能够给我们不一样的感觉, 而且更能够吸引用户的眼球,今天我们来看看如何进行合理的UI界面设计?
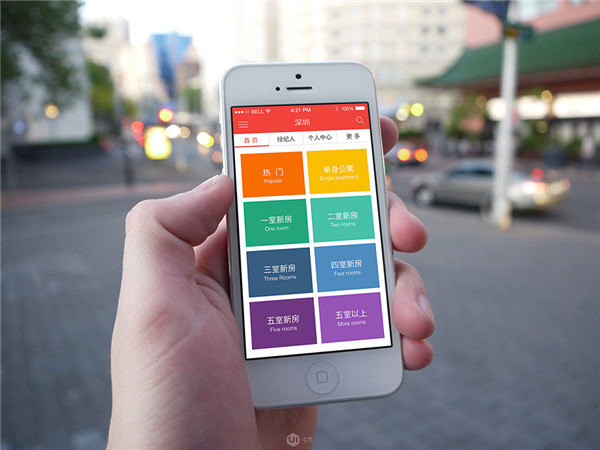
01.限制你设计作品中的颜色数量的使用
在创建新的版面布局时,颜色是一个强大的工具,但是重要的是不要被带偏。 在开始设计之前,请选择两到四种颜色的调色板,并限制自己选择这些选项。这将确保你的设计中的颜色是惊人的、有效的和有凝聚力的,并且不会压倒你的设计的组成。
02.避免使用太多设计元素
在设计之前我们UI设计师要明白自己的目的是什么?想要达到什么目标?确保一切都有理由被包括在设计中。请记住,不要害怕白色或负面的空间,哪些空间是指布局中的空白区域。它可以用来有效地构建你的设计元素。
03.替代文字与图片
从视觉角度进行思考,让图形元素来表达。图标是一种传达信息的有效方式,同时为你的设计增添了有趣的视觉效果。但是,像其他的图形元素,不要疯狂使用很多,大多数图标单独使用效果会最好。
04.限制你的字体选择
选择适合彼此的字体是美学吸引力布局的重要组成部分,但也是有选择性地使用它们。将字体调色板限制为两到三个,包括其样式变体,如粗体、斜体、浓缩。
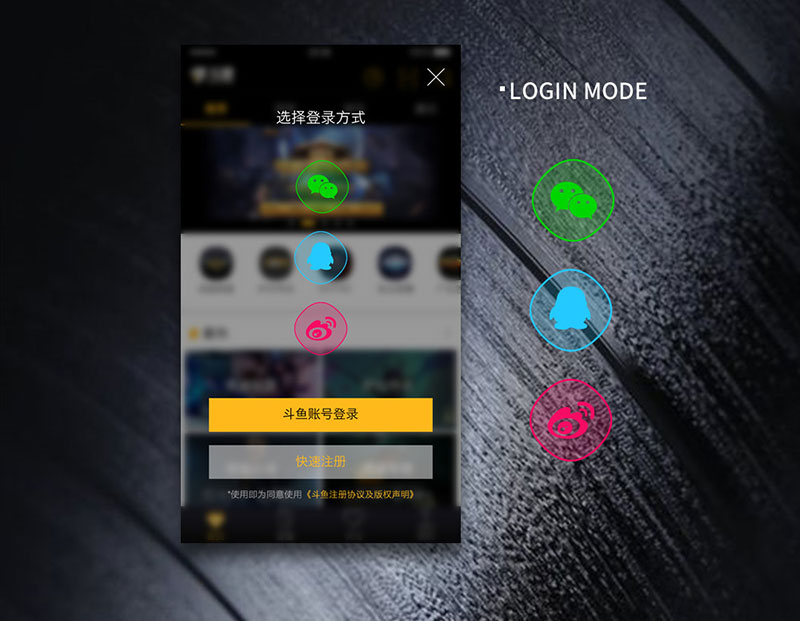
05.创建对比度
使用对比度来创建简单而有效的设计。对比度有助于特定的设计元素相互突出,也可以用来增强图像的情绪。在这里,白色的文字从粉红色的圆圈中脱颖而出,从黑色的背景中跳出来。
06.记住这个神奇的数字
不同的字体大小会在文本中建立视觉层次结构,它会告诉观众先读什么(最重要的)和最后读什么(最不重要的)。眼睛自然会被大的元素吸引,所以一定要确保你的标题,或者你想让人们首先阅读的信息,是最大的。接下来是你的副标题,然后是正文。所以我们在设计时认定三种字体大小、三种颜色、三个要点…
要点是以有序和清晰的方式呈现信息。三个要点为读者提供了信息,而不使设计复杂化。
将布局限制为三个元素并不需要减少你的创造力。相反,它提供了一个在内部进行实验的框架。使用黄金比例或三分法则可以使设计更加和谐和匀称。
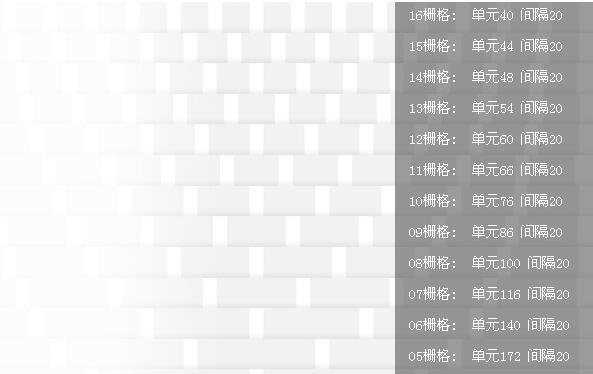
使用网格来定位三个图像可以创建视觉叙述或主题。应用照片滤镜将使图像具有统一和一致的外观。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。





 男孩学广告设计好吗 男生
男孩学广告设计好吗 男生 郑州UI界面设计培训班迎来
郑州UI界面设计培训班迎来 Redesign-斗鱼APP设计黑色也
Redesign-斗鱼APP设计黑色也 19大用户界面设计原则你知
19大用户界面设计原则你知 想当界面美工 看我是如何
想当界面美工 看我是如何 这些年 成为UI设计师要知
这些年 成为UI设计师要知 郑州哪家UI培训班能教我们
郑州哪家UI培训班能教我们 你知道UI界面图标创意设计
你知道UI界面图标创意设计 Ui设计之界面设计软件有哪
Ui设计之界面设计软件有哪 如何考察网站界面设计和
如何考察网站界面设计和 IT培训网UI设计培训基础班学费是
IT培训网UI设计培训基础班学费是 ui设计师必知网格系统设计技巧
ui设计师必知网格系统设计技巧 UI界面设计之30款图书APP设计样式
UI界面设计之30款图书APP设计样式 UI设计师可借鉴的五个app设计网站
UI设计师可借鉴的五个app设计网站