IT培训网 - IT职场人学IT技术上IT培训网
UI设计中哪些通知不妨碍用户体验
时间:2016-09-12 14:06:55 来源:UI设计网 作者:IT培训网 已有:名学员访问该课程
现在我们的手机每天都要接收好多用户消息,小编我只看我感兴趣的内容,很多通知消息甚至我都会关闭了。IT培训网今天教大家如何在打扰用户的同时,还让用户更愿意看通知消息。
1. 定制化通知定制化通知是个不错的注意。为用户提供及时、高度定制的通知内容。让用户选择接受哪些通知、取消哪些通知。那么用户会比较满意。如果你的产品刚刚发行或者没有收集够用户数据,那么定制化通知是个不错的办法。一段时间后,你就能摸索出通知设计模式了
2. 所推送的通知内容要明晰且易懂不管你选择何种方式去推送通知,通知什么内容,内容一定要明晰易懂。不要使用垃圾邮件中那样的用语“100%免费”、“最爽”等等。这种通知看起来很不官方,很廉价。信息一定要明晰、简约、直白。通知要用稍微官方一点的口吻,要和品牌基调相符合。同时也不能缺少用户关怀和创意。
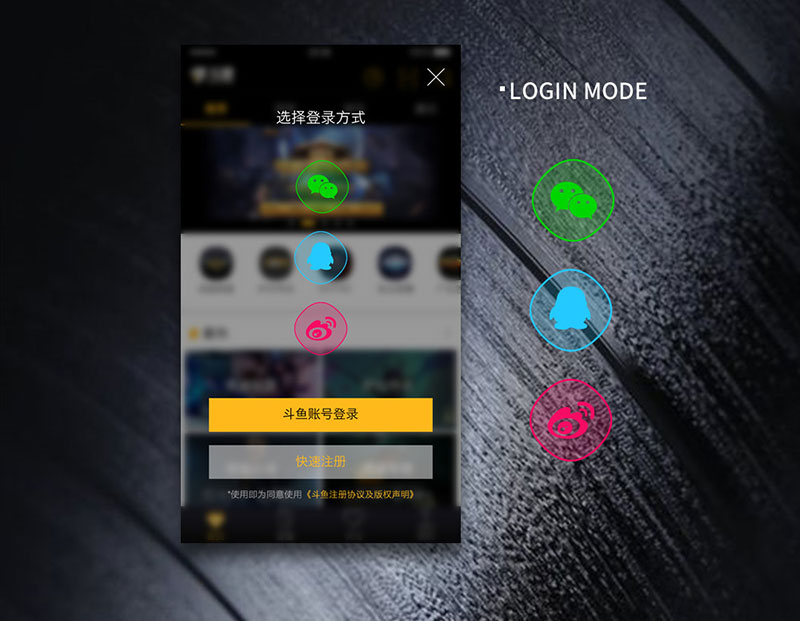
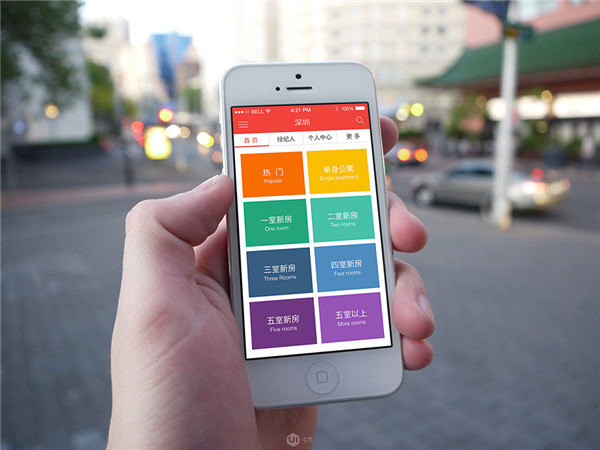
3. 选择合理的通知方式通知的种类有很多:短信通知、邮件通知、移动应用推送通知、网页通知、弹出通知。每一种通知方式都有各自的优缺点,要利用好各种通知方式,合理采用。值得注意的是,“产品对用户的通知”和“用户与用户间信息通知”之间的优先级。例如,一位Instagram用户更希望获取其他用户和他有关的通知,而不是要求用户评论的通知。
4. 只通知重要信息在扎进通知设计流程之前,你需要问自己一个问题“我的产品真的需要通知吗?”虽然听起来很荒唐,但是实质上,有很多产品是不需要通知的,什么情况下需要通知?如果通知是纯信息,无法操作的,那么就不需要通知——用户即便知道程序出现了关键性错误,可是还是无法操作,又有什么用?而另一种情况就另当别论了,同样是出现关键性错误,如果必须要等待用户的指令,才能进行下一步操作,那就必须要用通知了。这一点上,Google Chrome做的不错。
5. 通知具有相关性和实效性的信息如何让通知更具有相关性?这就必须利用好用户旧有的数据了。在设计通知时,留意一下产品使用数据,同时汇集一下所收集的目标用户数据。这样所发出的用户就更具相关性,更能和用户的行为联系起来,进而提高转化率。同时,还需要一定的实效性,通知需要在适当的时间发出,防止用户忽略。很明显,晚间不是发送通知的最佳时段。收集数据时要留意下用户的时区。
知道用户喜欢哪种通知,在UI设计中尤为重要,用合理的弹出通知,不仅让用户更喜爱你,还能让用户更了解我们的产品,何乐而不为呢。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:学UI设计需要懂得配色的方法吗
- 下一篇:UI设计中字的三种选择方法





 男孩学广告设计好吗 男生
男孩学广告设计好吗 男生 郑州UI界面设计培训班迎来
郑州UI界面设计培训班迎来 Redesign-斗鱼APP设计黑色也
Redesign-斗鱼APP设计黑色也 19大用户界面设计原则你知
19大用户界面设计原则你知 想当界面美工 看我是如何
想当界面美工 看我是如何 这些年 成为UI设计师要知
这些年 成为UI设计师要知 郑州哪家UI培训班能教我们
郑州哪家UI培训班能教我们 你知道UI界面图标创意设计
你知道UI界面图标创意设计 Ui设计之界面设计软件有哪
Ui设计之界面设计软件有哪 如何考察网站界面设计和
如何考察网站界面设计和 IT培训网UI设计培训基础班学费是
IT培训网UI设计培训基础班学费是 ui设计师必知网格系统设计技巧
ui设计师必知网格系统设计技巧 UI界面设计之30款图书APP设计样式
UI界面设计之30款图书APP设计样式 洛阳UI设计行业怎么样
洛阳UI设计行业怎么样 UI设计师可借鉴的五个app设计网站
UI设计师可借鉴的五个app设计网站