IT培训网 - IT职场人学IT技术上IT培训网
13个ui设计文案提升用户体验
时间:2016-08-19 16:20:11 来源:UI设计网 作者:IT培训网 已有:名学员访问该课程
各种的app上,大家看到各种的提示语和功能介绍,那么怎么让这部分的用户体验更好呢,简洁易懂的UI文案必不可少。今天分享的这13个UI文案,各位UI设计师们都好好看一看吧。
针对不同的产品,也有不同的文案写作方法:
首先,在写UI文案之前,为了理清思路,要先搞清楚三个问题:
我(设计师)想让用户做什么? – 我写文案的目的
为什么要让用户这么做?– 对用户有什么好处或影响
怎么写才能符合用户体验?– 怎么以简洁明了的表达,让用户立刻能懂,欣然接受
一、“最简”原则
在涵义不变的情况下,优先选择最简洁、字数最少的内容;去掉与用户无关、对用户无用的文字;完整而准确,每一个字都要有意义。这就是“最简”原则。
事实上,要始终做到“最简”是很难的,一般来说写作都是“加法”,把想要表达的信息不断累加,最后整理一下使语句通顺,就呈现给用户了。
但是从用户的角度考虑,是否真的需要全部信息呢?再仔细推敲下,是否可以省略一些不需要用户了解、但也完全不影响操作的文字呢?是否可以拆分文字成几块,改变文字的顺序,或者依据流程的发展,只在最恰当的地方,放上用户需要的文字?
只将自己想表达的意思,一股脑的扔给用户,并不是好的UI文案,也不符合用户体验。怎样做“减法”来达到“最简”,需要针对不同情况,具体情况具体分析。
不过,对于初学者而言,在保持语义不变的基础上删减字数、或替换成更简洁的句式,是个不错的开始。
二、有时也需要委婉
文案有时候并不是为了某个目的和功能,而是为了隐藏不能明说的原因和问题,或者只为了安抚用户情感,这时文案就不能那么生硬直接。以委婉或者暧昧的文字来向用户说明,暗示或引导用户从我们希望的角度去理解。
比如,“支付需要一些时间,请稍候”优于“支付尚未成功”;
“抱歉,出现了一些问题,请稍后刷新重试”优于“系统错误”。
三、 禁区
有一些文案问题,会严重影响用户的理解,造成阻碍,是绝对不可以出现的。比如:
– 英文或其他外语,对用户的理解负担很大,除非必要,一般不会在中文用户界面使用外语,若使用也要考虑是否要标注中文解释;
– “banner”“后端开发”等内部术语,我们这些行话不该给用户看到,若真有必要提及,应使用其他用户能理解的词替代;
– 设计稿暂定文字,比如“X天后”“须PM确认”,当然出现这种情况概率极其小
四、 风格
设计师在写UI文案时,文风越是接近网站或APP整体的语言风格,就越融入整体,也就让用户的阅读和使用越没障碍。
写作时可以参照当前网站或APP的文案风格,尽量抹去个人的写作癖好,与整体风格统一。需要注意的是,一旦确定的写作风格就应一直延续下去,除非有特殊情况或颠覆性的改版。
五、直接
文案应直接,单刀直入,最大限度的降低用户的理解负担。间接、暧昧模糊的说法,生僻和过于“文雅”的用词,都应尽量避免,因为UI文案只是沟通的工具,只有最有效的传递信息才是它的任务。复杂的修辞和句式、“只可意会”的深刻寓意,都是不需要的。
简单来讲,就是大白话,使用日常常用词,平铺直叙。
以形容词来说,“肯定的表达”比“否定的否定”更直接,比如:“验证码错误”优于“验证码不正确”。
六、 人称
人称的选择,体现了设计师是如何看待用户的。一般来说,设计师会把用户当做一个虚拟的第三方,描述他们时往往是“用户”、“他们”,然而UI界面是以界面为媒介、与用户的直接对话,是和一个真实人类面对面的沟通。在现实生活中,会称面前的人为“你”“您”,那在UI界面中也应称用户为“你”“您”,而不应使用第三人称“用户”“他们”。
使用第二人称,体现了与用户的近距离感,让UI界面成为一个拟人的人格,能够让用户沉浸在模拟真实对话的情境中,更有利于我们指引和鼓励用户操作。
比如,“当您投资成功时,我们会发送短信提示” 优于“当用户投资成功时,证券网会发送短信提示”。
七、主动语态
既然UI界面始终以用户为中心,UI文案就始终以用户为主体来写作。相对于使用宾语作为主语的被动态,用户作为主语的主动态,与用户直接相关联,能调动其情绪,更能让用户直接、毫无负担的接受信息。
比如:“您已修改此设置”(用户作为主语的主动态)优于“此设置已被您修改”(宾语作为主语的被动态)。
八、 动词
为了促使用户执行操作,多用及物动词,少用不及物动词和名词。及物动词,简单来说,就是那些必须有宾语跟随的动词,像“解锁”的“解”,“锁”是跟随“解”的宾语,动词“解”必须与宾语“锁”同时出现,才能保证意思的完整,此处的“解”就是及物动词。
及物动词能从行动者(用户)的角度出发,“动宾”结构让用户直接代入自己作为主语,从而促使用户执行操作。当我们希望用户做某些操作时,可以有意识地使用及物动词。
比如,当“修改”是重点时:
“请修改验证码”(及物动词)优于“请对验证码进行修改”(不及物动词),更优于“请进行验证码的修改”(名词)。
九、 选词
有时会遇到这个问题:相同含义的两个词,该用哪一个?在面对这类选词问题时,首要原则是:统一性。
与整个APP的用词统一
若是频繁出现的词汇,可直接采用曾用过的词,可以保证整体的统一性,还能防止用词偏差;若是新词,应与整体用词风格统一。
与主流用词和行业术语统一
每个领域都有自己的专有词汇,在考虑用户理解力的基础上,采用主流词汇和术语,能保证用词的准确性。
与目标用户的语言统一
使用用户语言,就是在了解用户的基础上,用用户常用的语言来写UI文案,从而让用户迅速理解。多了解目标用户的年龄层、职业、使用偏好等各种特征,可以了解用户语言。
比如,某个股票基金投资APP,目标用户是有5年左右投资经验的投资老手,这个APP里面就可以使用一些比较专业的术语,因为对于目标用户(投资老手)而言,用他们熟知的术语,比用一些给投资小白看的用词,要容易理解。相反,目标用户是投资小白的APP,就要慎重考虑是否使用老手才懂的复杂术语,或者增加一些解释说明和标注,来辅助用户。
十、“先说目的”法则
当我们希望用户进行一个操作,而这个操作会花费他们一些时间、很可能他们不愿意去做的时候,先说明操作的目的和重要性,能促使用户更愿意去执行。这就是“先说结论”法则。
比如,“为了让您的账户更安全,请设置手势密码”,如果此处不提目的,直接指示“请设置手势密码”,用户在不了解这个新功能时就会产生疑虑,不明白这个操作的意图,甚至产生不信任感,最后无视这个指令。“先说目的”可以直接说明重要性,让用户欣然接受。
当然,这里的“目的”应是从用户角度出发,会让用户觉得这个操作对他是有意义的,而不是从系统和设计师自己的私利角度,否则用户也不会执行(即使真实目的是从系统角度考虑,也可以转化为是“为了用户”的写法)。
十一、“问题-方案”法则
对于写提示性文案,有个小窍门,在点明问题之后,直接写用户需要做的判断和操作。这就是“问题-方案”法则:
“说明问题(理由/原因)—给出解决方案(需要用户去做某个操作)”
比如:验证码错误,请重新输入。
十二、“问题-后果-方案”法则
当我们需要用户在方案A和B之间做一个选择,而我们希望用户选择方案B(因为A有很严重的后果C)的时候,往往会使用这个法则。一般是写提出问题,即如果采用方案A会有后果C,然后建议采用方案B,最后把问题抛给用户自己选择。
比如:当方案A-“退出编辑”,后果C-“无法保存所输入的信息”,方案B-“先去保存”,文案如下:
退出编辑则无法保存所输入的信息,建议您先去保存,您确认要立即退出吗?
十三、 积极
用积极的用词,能鼓励用户去做给他带来好处的操作,在情感上用户也更愿意顺从积极的指令。
比如:“为了顺利投资,请您进行以下操作”优于“为防止投资失败,请您进行以下操作”。
但有例外:
起报错、提醒或警示作用时,消极用词能更直接的点明重点,比如:“验证码错误”优于“验证码不正确”。
只有简洁、直接、清晰,才是用户最想看到的UI文案。用户不需要思考、立刻去做,UI文案就达成了自己的使命。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:UI设计师可借鉴的五个app设计网站
- 下一篇:合格的UI设计师应具备的基本素质





 男孩学广告设计好吗 男生
男孩学广告设计好吗 男生 郑州UI界面设计培训班迎来
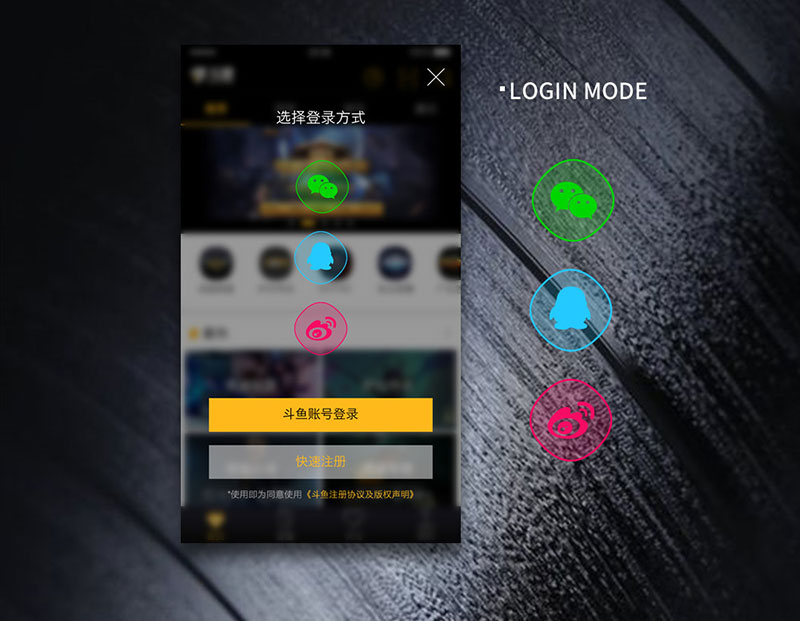
郑州UI界面设计培训班迎来 Redesign-斗鱼APP设计黑色也
Redesign-斗鱼APP设计黑色也 19大用户界面设计原则你知
19大用户界面设计原则你知 想当界面美工 看我是如何
想当界面美工 看我是如何 这些年 成为UI设计师要知
这些年 成为UI设计师要知 郑州哪家UI培训班能教我们
郑州哪家UI培训班能教我们 你知道UI界面图标创意设计
你知道UI界面图标创意设计 Ui设计之界面设计软件有哪
Ui设计之界面设计软件有哪 如何考察网站界面设计和
如何考察网站界面设计和 IT培训网UI设计培训基础班学费是
IT培训网UI设计培训基础班学费是 ui设计师必知网格系统设计技巧
ui设计师必知网格系统设计技巧 UI界面设计之30款图书APP设计样式
UI界面设计之30款图书APP设计样式 天津UI设计培训 手机UI界面设计新
天津UI设计培训 手机UI界面设计新 UI设计师可借鉴的五个app设计网站
UI设计师可借鉴的五个app设计网站