IT培训网 - IT职场人学IT技术上IT培训网
HTML5 MathML是什么意思
时间:2016-12-07 11:47:49 来源:web前端培训网 作者:IT培训网 已有:名学员访问该课程
MathML是什么呢,也许我们在网页的头部代码里经常会看到,但能理解其中意思的恐怕只有专业的网页设计者了,对于初学者来说,掌握这方面知识也是必不可少的,下面就随IT培训网小编一起来学习下吧!
HTML5 MathML
HTML5 可以在文档中使用 MathML 元素,对应的标签是 <math>...</math> 。
MathML 是数学标记语言,是一种基于XML(标准通用标记语言的子集)的标准,用来在互联网上书写数学符号和公式的置标语言。
注意:大部分浏览器都支持 MathML 标签,如果你的浏览器不支持该标签,可以使用最新版的 Firefox 或 Safari 浏览器查看。
MathML 实例
以下是一个简单的 MathML 实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>IT培训网(www.itpxw.cn)</title>
</head>
<body>
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mrow>
<msup><mi>a</mi><mn>2</mn></msup>
<mo>+</mo>
<msup><mi>b</mi><mn>2</mn></msup>
<mo>=</mo>
<msup><mi>c</mi><mn>2</mn></msup>
</mrow>
</math>
</body>
</html>
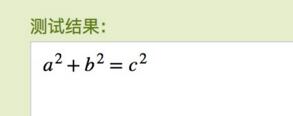
运行结果:

以下实例添加了一些运算符:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>IT培训网(www.itpxw.cn)</title>
</head>
<body>
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mrow>
<mrow>
<msup>
<mi>x</mi>
<mn>2</mn>
</msup>
<mo>+</mo>
<mrow>
<mn>4</mn>
<mo></mo>
<mi>x</mi>
</mrow>
<mo>+</mo>
<mn>4</mn>
</mrow>
<mo>=</mo>
<mn>0</mn>
</mrow>
</math>
</body>
</html>
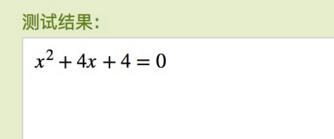
运行结果:

以下实例是一个 2×2 矩阵,可以在 Firefox 3.5 以上版本查看到效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>IT培训网(www.itpxw.cn)</title>
</head>
<body>
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mrow>
<mi>A</mi>
<mo>=</mo>
<mfenced open="[" close="]">
<mtable>
<mtr>
<mtd><mi>x</mi></mtd>
<mtd><mi>y</mi></mtd>
</mtr>
<mtr>
<mtd><mi>z</mi></mtd>
<mtd><mi>w</mi></mtd>
</mtr>
</mtable>
</mfenced>
</mrow>
</math>
</body>
</html>
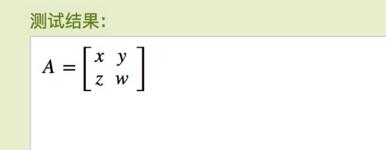
运行结果:

对于网页设计者来说,将所有的网页代码知识都学会很容易,但要灵活运用就很难了,所以我们在学习的时候一定要会灵活运用,如此才可以在将来的职位上走的更远,好了,想要学习HTML5 MathML的小朋友们加快速度了,年底冲刺机会只有一次,年底报名,年后就可以找到高薪的工作。

 Java5保姆级教学方式,你适
Java5保姆级教学方式,你适 超强代码人的薪资到底有
超强代码人的薪资到底有 Java语言和GO语言到底哪个
Java语言和GO语言到底哪个 为何让你坚持学习人工智
为何让你坚持学习人工智 IT技术给零售业带来什么样
IT技术给零售业带来什么样 学习web前端需要懂得优化
学习web前端需要懂得优化 web前端开发学会之后能从
web前端开发学会之后能从 传统的IT培训机构如何打赢
传统的IT培训机构如何打赢 跳槽季节来啦,学Java的伙
跳槽季节来啦,学Java的伙 没有一点IT经验的人学大数
没有一点IT经验的人学大数