IT培训网 - IT职场人学IT技术上IT培训网
2019年web前端开发技术框架有哪些
时间:2019-07-19 11:09:39 来源:web前端网 作者:IT培训网 已有:名学员访问该课程
微信小程序开发分享不得不看的2019年八大Web开发趋势,如果你想要学习web前端技术,想要走web前端之路,那就从学好web前端,了解web前端开始吧!
对于知道web前端的人都知道,随着互联网的兴起,web前端框架层出不穷,H5开发模式也越来越流行,应之而来的就是web大前端时代。为了让更多的人了解web前端技术,我们特意分享了一些web技术,一起来看看吧!
每一年各种前端技术也应运而生,快速掌握最新的前端技术也是每一个开发者不可或缺的一门技能。如今也是新的一年的到来,去年,也就是2018年,大家也都知道,很多前端技术已成为大势所趋,比如Node.js,一门可以让Javascript运行在服务端的技术,已经逐渐发展成一个成熟的开发平台,吸引了众多的开发者;又比如三大前端框架Vue.js, AngularJS以及React.js各有特点,各有所长,使用的人也越来越多,还有Stencil,可以为你的所有应用构成一个组件库等等。所有这些新兴的前端技术,使我们的开发越来越方便。
今天在这里,华北IT培训网小编就来给大家谈谈2019年的8个Web前端开发的趋势,希望能给各位带来一些有用的信息。

2019年web前端开发技术框架有哪些
No.1 Html, CSS, JS & Node.js
很多人可能会问,说Html,CSS,JS作为一种趋势不太好吧。为什么把Html, CSS, JS放在第一个?因为它们永不过时,并且是前端开发的基础,而且标准也在逐年更新,而且每年学习前端技术的人也越来越多,并且他们接触的第一门前端技术就是这三样,所以我把它们放在了第一位。之所以把Node.js也放在了这里,是因为它变得越来越重要,并且也逐渐成为了以后前端开发需要的基础技术,将在前端基础中占有一席之地。你们可以随便翻看市场上的前端招聘信息,很多都把会Node.js作为招聘条件放在了前列。所以,现在学好Node.js绝对是明智之举!
No.2 GraphQL
GraphQL,一种用于API的查询语言,你只需要向你的API发出一个GraphQL请求,就能准确获得你想要的数据。而且你可以通过GraphQL,只需要用一个请求,就可以获取到多个资源,即使在比较慢的网络连接下,使用GraphQL的应用也能表现得足够迅速。为什么要使用GraphQL?因为它简单,优美吗?这当然也是它作用的一部分,更是因为它具有极大的灵活性以及给我们的应用带来的质的提升!
No.3 三大前端框架 Vue.js/Angular/React.js
尽管它们已经成为了2018年的前端开发趋势,然而2019年它们的发展势头也定不会减,反而会越来越流行。

2019年web前端开发技术框架有哪些
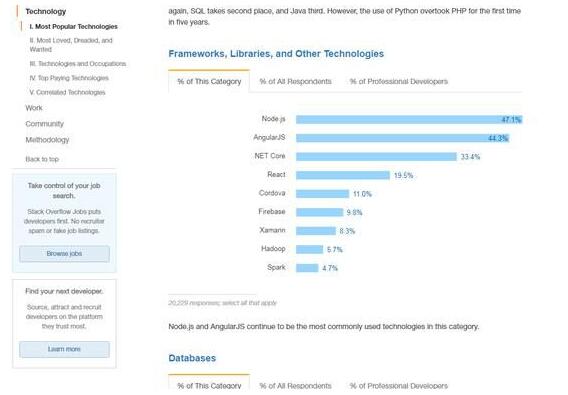
2017年最受欢迎的框架技术

2019年web前端开发技术框架有哪些
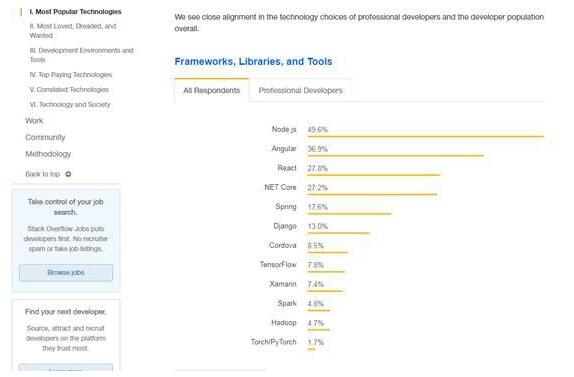
2018年最受欢迎的框架技术
上面两张图分别是2017年和2018年stackoverflow做的关于年度最受欢迎的框架技术调查。从上面那张图中我们可以看见,Angular在2017年最受欢迎的框架技术中排名第二,React排名第四。在下面这张图里面,从5万多分调查中我们可以发现,在最受欢迎的框架技术中,除了Node.js排在第一之外,Angular和React分别以36.9%和27.8%排在了第二位和第三位。从而可以说明这些前端框架技术的流行程度,而且React技术的流行程度也是逐年提升的。
No.4 Stencil
我从它的官网介绍中摘抄了一段关于它的描述:Stencil结合了最流行的前端框架的最佳概念,并生成100%基于标准的Web组件,可在任何现代浏览器中运行。这意味着什么?我们都知道,如今大前端时代已经到来,html+css+js开发随处可见,不仅仅是桌面应用,所有的手机应用现在都可以使用H5技术开发,使用Stencil,可以帮助我们快速构建想要的组件,并且这些组件可以在任何平台或者设备上运行,不需要我们考虑兼容性。而且它可以与任何主要框架(React&Angular&Vue)一起使用,或者根本不需要任何框架。
No.5 JAMStack
基于客户端JavaScript,可重用API和预建Markup的现代Web开发架构
JAMstack是指使用JavaScript、API和Markup构建的技术堆栈,JAM是JavaScript、API和Markup的简称,前面第一个字母缩写,JAMstack一种基于客户端JavaScript,可重用API和预构建Markup的现代Web开发架构,需要符合下面三个标准:
1. JavaScript:请求/响应周期中的任何动态编程都由JavaScript处理,完全在客户端上运行。这可以是任何前端框架,库,甚至是轻量JavaScript。
2. API:所有服务器端进程或数据库操作都被抽象为可重用的API,使用JavaScript通过HTTPS访问。这些可以是定制的或利用第三方服务。
3. Markup:模板化标记应该在部署时预先构建,通常使用内容站点的站点生成器或Web应用程序的构建工具。
为何JAMstack会逐渐流行?
1. 更好的性能:为什么要在部署时生成页面时等待页面动态构建?当谈到最小化第一个字节的时间时,没有什么能比通过CDN提供的预构建文件更好。
2. 安全性更高:将服务器端进程抽象为微服务API,可以减少攻击的表面区域。您还可以利用专业第三方服务的专业知识。
3. 更便宜,更容易扩展:当您的部署相当于可以在任何地方提供服务的一堆文件时,扩展就是在更多地方提供这些文件的问题。CDN是完美的,通常包括扩展他们的所有计划。
4. 更好的开发者体验:松散耦合和控制分离允许更有针对性的开发和调试,并且为站点生成器扩展选择CMS选项消除了为内容和营销维护单独堆栈的需要。
No.6 PWA(Progressive Web Apps)
渐进式Web应用程序是具有Web可用范围的用户体验,它们是:
§ 可靠 - 即使在不确定的网络条件下,立即加载并且永远不会显示downasaur。
§ 快速 -快速响应用户交互,丝般流畅的动画,没有乱七八糟的滚动。
§ 参与 - 感觉就像设备上的自然应用程序,具有身临其境的用户体验。
在如今用户至上的时代,开发出一款面向用户的应用,给予用户最好的体验,相信是所有互联网产品的初衷。PWA就能实现这样的需求。
No.7 Serverless
如今,Serverless已经在Github上获得了29222个star,就已经说明了它的流行程度。为什么要使用Serverless?使用Serverless,这意味着开发人员可以单独构建处理生产就绪流量的应用程序,他们不必主动管理其应用程序的扩展。他们不必配置服务器,也不必为未使用的资源付费。他们可以通过小型敏捷团队实现项目开展。
最终,无服务器是将您的精力集中在为用户提供价值的方面。升级Linux发行版不会为用户提供价值。管理RabbitMQ服务器不会为用户提供价值。运输产品为用户提供价值。
No.8 AI/Bots
如今,人工智能,机器学习等技术越来越流行,2019年也不会例外。它们将在我们以后的生活中扮演着越来越重要的角色。如何使我们的应用变得更加智能?AI/Bots给出了答案。相信以后的Web应用也会变得越来越智能化。学习这方面的知识也变得越来越重要,这意味着在将来的竞争中拥有这些能力将会更加地受到企业的青睐!
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。





 这些python包对web开发者非
这些python包对web开发者非 汇总Web前端基础面试题之
汇总Web前端基础面试题之 学html5有没有前景 HTML5应用
学html5有没有前景 HTML5应用 简要说明前端怎么调用后
简要说明前端怎么调用后 用HTML5开发手机APP有什么优
用HTML5开发手机APP有什么优 web前端和后端的工资真像
web前端和后端的工资真像 如何学好web前端开发 四准
如何学好web前端开发 四准 郑州学好web前端技术 快速
郑州学好web前端技术 快速 简述前端、后端、全栈工
简述前端、后端、全栈工 Web前端和后端工程师职责
Web前端和后端工程师职责 郑州web培训班课程为何是5个月时
郑州web培训班课程为何是5个月时 零基础学web前端 五个月换来毕业
零基础学web前端 五个月换来毕业 选择web培训班提升技能还需要月考
选择web培训班提升技能还需要月考 学习web前端怎么样快速提升技能
学习web前端怎么样快速提升技能 iPhone Safari 浏览器不兼容了 如何用
iPhone Safari 浏览器不兼容了 如何用 Web前端和HTML5前端相同吗 有区别吗
Web前端和HTML5前端相同吗 有区别吗