IT培训网 - IT职场人学IT技术上IT培训网
【web前端培训】web前端核心技术是JavaScript吗
时间:2019-06-26 11:33:25 来源:web前端网 作者:IT培训网 已有:名学员访问该课程
JavaScript会是Web开发的未来吗?学习web前端技术,需要学习JavaScript吗,怎么样学好这些技术呢?
想要学好JavaScript技术,那就先来了解JavaScript的意义吧!
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。

【web前端培训】web前端核心技术是JavaScript吗
1
事情要从JavaScript说起,这个曾经的屌丝经过多年的奋战,成功逆袭,成为web前端之王。
这奋斗的路上,Applet, Flash, Sliverlight 等无数火热的技术成为冤魂。
Java经常扼腕叹息:“真是可惜了我的Applet,要不然前后端编程都用Java,程序员就不用那么辛苦了。”
JavaScript对这种说法嗤之以鼻:“技术被厂商锁定,内容无法被搜索引擎搜索,程序员用你才叫见鬼。”
话虽这么说,JavaScript对自己的认识也很深刻, 优势就是看起来简单,写点儿简单程序就很容易上手,可是一旦深入开发, 两大硬伤就暴露出来。
一个是语法设计,诡异的作用域,混乱的类型转换, 蹩脚的‘面向对象’,引起了很多语言的鄙视。还有一个是性能,在浏览器端的解释执行,能快到哪里去?
2
针对第一个问题,JavaScript想了很多办法,不断地改进,不过新版本得考虑向后兼容,兼容之前那混乱的设计,这不能不说是一个巨大的包袱。
人类想到,既然这么难改,能不能开辟一条新路,把它当成一种“低级”语言呢?
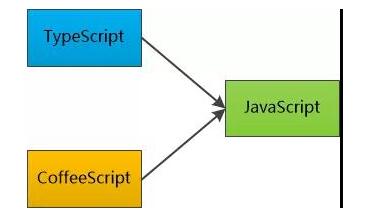
JavaScript虽然不情愿,但还是有人这么干了, 微软搞了一个TypeScript,Jeremy Ashkenas发明了CoffeeScript,它们或者支持静态类型,或者语法更加优雅漂亮, 运行的时候,把它们转化成JavaScript就OK了,啥都不耽误。

JavaScript发现自己成为了浏览器中的“汇编语言”!
可是JavaScript作为web前端之王,积累了海量的类库和工具链,想用新语言去完全重写是很难的, 程序员的惯性也很大,没有强烈的理由,没人愿意学习新的语言,JavaScript凑合着也能用,ECMAScript 不是在不断发展吗?
更重要的是, **Script,最终还是要以JavaScript来运行,速度还是上不去。
3
Node.js的横空出世,帮助JavaScript入侵了后端开发的领地,让Java十分头疼,不是说JavaScript性能不行吗?!
秘密在于Google的V8 引擎,其中有一项JIT技术,可以在运行时把一些热点JS代码翻译成本地的机器码来执行,性能可不就蹭蹭上去了?
可是这种技术也不是万能的,由于JavaScript的动态性,即使是强如V8引擎也会遇到麻烦。
人们经常会举这么一个例子:
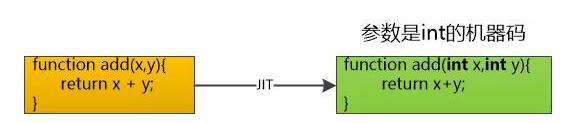
function add(x,y){ return x + y; }
如果用add(1,2) 来调用, V8的JIT知道这个参数是int类型,会把这个函数编译成本地的代码, 参数是int型的。
由于变成了机器码,执行起来飞快。

然后人们又用 add("hello","world")来调用, V8发现,之前编译好的int类型的本地代码就无法使用了,还得重新编译成字符串参数的, 这速度一下子就降下来了。
JavaScript有点纳闷:这性能真的那么重要吗? 我现在的速度应对web前端编程不是绰绰有余?大不了我不往服务器端发展就是了!
人类的欲望是无止境的,在浏览器中不仅仅要做简单的计算,他们还想用大型设计软件,用虚拟现实,玩游戏...... 这计算量JS是应付不过来的。
4
JavaScript性能的压榨已经到了极致,路已经走到了尽头。
前面是一座高山,想要翻过去必须发明发明新的工具。
微软,Google, Apple这些大佬他们举行了一次多方会谈,各方就关注的问题深入地交换了意见,对各方多年来的努力表示欣赏和赞许。
大家一致表示:早就看JavaScript这小子不顺眼了,一定想办法把它“干掉”。为了取得最大的共识,会谈并没有定义一套新的运行在浏览器中的高级语言,相反,大佬们定义了一套Web时代的汇编语言。
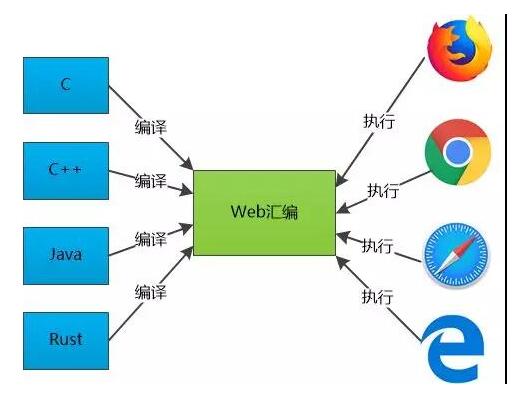
其他语言,不管你是C++, C, Rust, Java, 只要能编译成这个Web汇编,都可以在浏览器中执行。

(注:Web汇编其实就是 WebAssembly这门技术)
这个Web汇编的思路很有意思,它本质上是一套需要虚拟机来执行的字节码,当然是静态类型的。
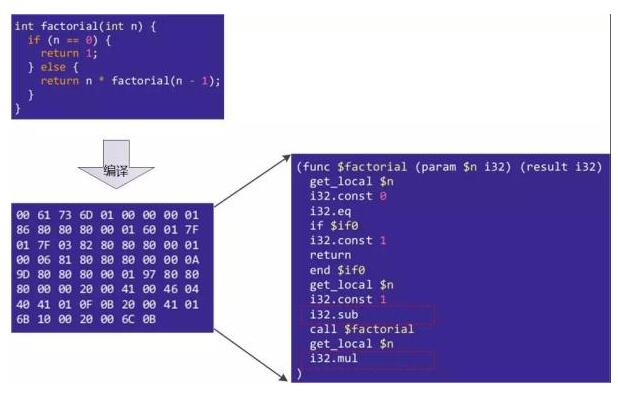
例如:这个求阶乘的函数,经过编译以后,字节码会是这样:

Java 一看到这个方案,立刻哭晕在厕所!这和自己的Java字节码多像啊!
看看这i32.sub, i32.mul ,一个做减法,一个做乘法,但是没有操作数跟在后边,操作数肯定保存在栈上, 所以这肯定是一套基于栈的虚拟机!

早知如此,何必当初,用我的Java ByteCode, 用我的JVM, 用我的Applet多好!
绕了一圈,又回到了原点 ! 这IT大佬的政治斗争真TNND坑死人啊。
JavaScript看到这个方案也是吃了一惊,后端的老家伙们亡我之心不死,釜底抽薪,想对我实施一次珍珠港偷袭!
要不我也编译成这"Web汇编",和他们平起平坐,同台竞技?但是我是动态语言,类型需要在运行时确定,没法事先编译啊。
不过,用C/C++这种“低级”语言写web前端代码,操作DOM, CSS,还不是又臭又长,这不是搞笑吗?!
确实是这样,这Web汇编并不能干掉JavaScript,语言之间需要协作。
Web汇编主要解决性能问题, C/C++可以写出高性能的“Web汇编”,来实现图片/视频编辑, 游戏,流媒体,虚拟现实,CAD软件,可视化,仿真等代码库,然后让JavaScript调用就行了, 各取所需。
JavaScript还是web前端之王,不可替代。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。





 学习web前端需要懂得优化
学习web前端需要懂得优化 web前端开发学会之后能从
web前端开发学会之后能从 web前端程序员的薪资到底
web前端程序员的薪资到底 培训web前端到底学习什么
培训web前端到底学习什么 WEB前端高效开发小技巧你
WEB前端高效开发小技巧你 零基础学好前端技术怎么
零基础学好前端技术怎么 如何掌握好web前端开发规
如何掌握好web前端开发规 这些python包对web开发者非
这些python包对web开发者非 汇总Web前端基础面试题之
汇总Web前端基础面试题之 学html5有没有前景 HTML5应用
学html5有没有前景 HTML5应用 郑州web培训班课程为何是5个月时
郑州web培训班课程为何是5个月时 零基础学web前端 五个月换来毕业
零基础学web前端 五个月换来毕业 选择web培训班提升技能还需要月考
选择web培训班提升技能还需要月考 iPhone Safari 浏览器不兼容了 如何用
iPhone Safari 浏览器不兼容了 如何用 学习web前端怎么样快速提升技能
学习web前端怎么样快速提升技能 Web前端和HTML5前端相同吗 有区别吗
Web前端和HTML5前端相同吗 有区别吗