IT培训网 - IT职场人学IT技术上IT培训网
学好html5前端只是分分钟钟的事情
时间:2017-02-05 14:15:10 来源:web前端培训网 作者:IT培训网 已有:名学员访问该课程
HTML5简称H5,是网站建设必不可少的一部分,用户想要看到页面,就要用到HTML5代码,无论是手机界面还是微信营销,甚至是pc端页面展示,都离不开HTML5的支持。那么如何学好HTML5呢?
如果细心地观察那些阅读转发破万的HTML5,它们除了本身极具特色的创意之外,排版与动效功能的应用也是恰到好处。今天我们就从【动效】来给大家阐释,如何让自己创作的HTML5更具传播性。
随着互联网的发展,手机成为了人们生活的一部分,几乎每个人都有一部手机,对手机的依赖已经达到机不离身的地步。手机移动端HTML5对公司宣传的影响愈加明显,可移动端相对于PC端与纸媒等其他渠道而言,具有以下几点特性:

HTML5界面展示
为了大大降低这些特征对HTML5内容阅读吸引力的影响,针对不同的问题,我们可以在HTML5内容中添加相对应的动效,以达到优化的作用:
1动效的作用
总结而言,动效对HTML5页面的作用主要体现在两个方面,分别为趣味性以及功能性。那么如何了解这两方面性能呢,如何才可以快速的学习这些知识点呢?
趣味性:
通过一些充满趣味的特效,让用户的体验变得真正愉快以及难忘。通过一定的技术手段将页面动起来,或者增加一些特效,对调用用户的积极性有很大的帮助。

HTML5趣味性特效
功能性:
(1)引导用户进行点击、翻页等动作,让用户在使用中感觉到功能的强大。

HTML5翻页效果一

HTML5翻页效果二
(2)吸引用户并让其做长时间的视觉停留;只有吸引了用户,才可能留住客户。

HTML5方形特效

HTML5圆球特效
2动效的类型
在HTML5内容展示中常见的动效有:移位、旋转、翻转、缩放、逐桢、淡入淡出、粒子效果、3D等,而我们能大致地将这些动效分为基础特效、招牌特效以及高难度特效三种类别。
(1)基础动效
基础动效分为指向性动效和空间展示动效,具体表现在:
指向性动效——HTML5元素的出现、滑动、弹出等
空间展示动效——页面的切换、翻动和放大。

HTML5基础特效
基础动效最重要的目的是要让用户感到毫无负担,顺应自然规律,此类动效无需做到夺人眼球,而是要让动效舒服流畅。
为了能让大家更直观地理解基础特效的效果,不妨来看看下面这些关于动效设计中的物理关系。
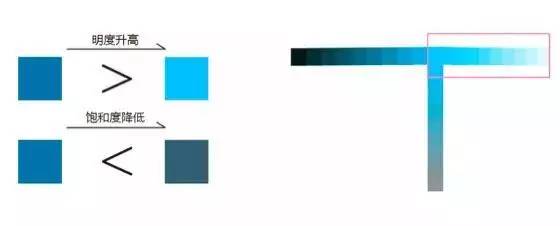
首先,我们要理解“颜色是有重量的”,如下图所示,随着明度和饱和度的升高,颜色的重量在下降:

HTML5颜色特效
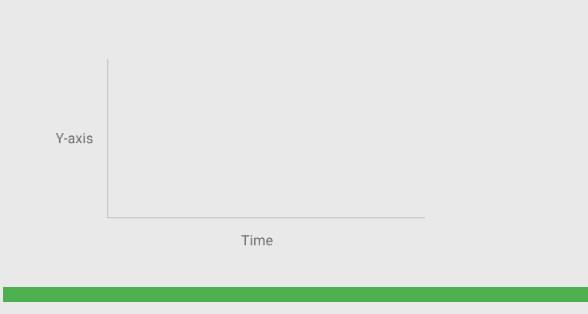
此外,物理规律也是动效考虑的关键因素。看起来舒服的动效,一定是符合真实物理运动规律的,比如小球从上往下掉,加速运动要比匀速运动更符合人眼的认知。

HTML5小球运动效果

HTML5曲线图
(2)招牌动效
招牌动效是基于基本动作有选择性的差异化展现,就像一个个有个性的Pose,让用户眼前一亮,建立对界面的独特印象。

HTML5招牌特效
这类动效目的是主要为了加深用户印象,但需要注意夸张个性化的表现,以及对于动效节奏的把控。

HTML5动效节凑一

HTML5动效节凑二
(3)高难度动效
高难度动效主要的目的是为了加深用户印象。如果运用在HTML5中会很酷很炫,可以让用户做长时间的视觉停留,但是也是起到锦上添花、画龙点睛的作用,需要根据切实需要来进行设计。
有时候大家会觉得这些酷炫的动效很难实现,其实如果你仔细分析,会发现他们都是基础动效的排列组合。比如下面这两个动效,只要拆分成不同的层,就能发现其中只是不同层之间平移和缩放的组合。

HTML5高难度动效
以上,仅是一些制作经验和思路分享,不过具体的情况还得具体分析,排版与动效的表现形式错综复杂,只有找到合适自己创作风格的才能打动读者。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。





 这些python包对web开发者非
这些python包对web开发者非 汇总Web前端基础面试题之
汇总Web前端基础面试题之 学html5有没有前景 HTML5应用
学html5有没有前景 HTML5应用 简要说明前端怎么调用后
简要说明前端怎么调用后 用HTML5开发手机APP有什么优
用HTML5开发手机APP有什么优 web前端和后端的工资真像
web前端和后端的工资真像 如何学好web前端开发 四准
如何学好web前端开发 四准 郑州学好web前端技术 快速
郑州学好web前端技术 快速 简述前端、后端、全栈工
简述前端、后端、全栈工 Web前端和后端工程师职责
Web前端和后端工程师职责 郑州web培训班课程为何是5个月时
郑州web培训班课程为何是5个月时 零基础学web前端 五个月换来毕业
零基础学web前端 五个月换来毕业 选择web培训班提升技能还需要月考
选择web培训班提升技能还需要月考 学习web前端怎么样快速提升技能
学习web前端怎么样快速提升技能 iPhone Safari 浏览器不兼容了 如何用
iPhone Safari 浏览器不兼容了 如何用 Web前端和HTML5前端相同吗 有区别吗
Web前端和HTML5前端相同吗 有区别吗