IT培训网 - IT职场人学IT技术上IT培训网
web前端都要学哪些内容?
时间:2016-08-11 15:07:12 来源:web前端培训网 作者:IT培训网 已有:名学员访问该课程
web前端都要学哪些内容?主要的基本内容是:html,css,JavaScript;html是内容,css是表现,javascript是行为。IT培训网在前端开发课程上的安排采用阶段式教学,循序渐进的讲解方法,我们一起来看下:
第一阶段学习:HTML5基础
在这一阶段主要学习,HTML5、CSS3、JavaScript基础,以及UI设计交互,完成京东页面的实现。
第二阶段学习:JavaScript核心
在这一阶段中我们将学习JavaScript核心,DOM编程,完成各种页面动态效果以及动态交互,实现2048游戏实战项目。
第三阶段学习:web前端核心
这一阶段是web前端真正核心所在,学习内容包括:jQuery、http协议及server端技术、HTML5高级,完成页面各种功能及效果,能够实现服务器端的通信分析,实现京东订单页的功能分析。
第四阶段学习:web前端高级技术
这一阶段是web前端技术提升阶段,学习内容包括:bootstrap、angularJS、web APP、常用JS框架,微信开发,实现web页面到移动端的迁移和部署,掌握微信产品设计和接口开发实现的相关技能。
大家了解了如何学web前端及学习的基本内容,下面关于如何更好的帮助大家去学HMTL代码提一些小建议:
一、看HTML代码
HTML代码第一步就是分析与观看,第一步是一个熟悉的过程,我们通过第一步的看要了解到HTML代码的组成部分,比如刚开始在学习超链接的时候就先分析超链接的前面是什么字母,他需不需要在后面带括号,为什么他的代码中有一个等号,这就需要掌握看的步骤了。
二、练HTML代码
我们在记忆了很多HTML代码之后就要学会利用这些代码,我们可以在网上搜索HTML在线编辑工具,也可以下载一款免费的HTML编辑软件,下载完成之后先打开一个小网站,将网站的网页与网站先看一下,最后我们就要开始一步一步的练习了,企业建议可以采取对比练习法,即是一行一行的练习HTML代码,写完了标题的代码,就可以与网站的源代码进行对比,如果有不对的地方就修改,时间长了HTML代码写法水平也会不断的提高。
三、记HTML代码
光学会看与练并不行,那样的东西最终还是别人的,学习HTML代码最重要的一个过程就是记,首先我们要记HTML代码最基本的网页组成部分,比如说颜色如何表示、结构排序如何表示、超链接如何表示、关键词与标题等等如何表示,而这些东西我们都必须将之记忆在大脑之中,通过记忆这个过程要让自己的头脑中有丰富的HTML代码可以随时利用。
看起来工程量巨大,只要按照老师的步骤循序渐进,成为一名web前端开发工程师指日可待。
 每期开班座位有限.0元试听抢座开始!
每期开班座位有限.0元试听抢座开始!

温馨提示 : 请保持手机畅通,咨询老师为您
提供专属一对一报名服务。
- 上一篇:怎样才能成为web前端开发工程师
- 下一篇:安卓程序员应该掌握的工具有哪些





 简述计算机含金量高的证
简述计算机含金量高的证 CCNA是什么认证 CCNA培训一
CCNA是什么认证 CCNA培训一 cda和cpda两者有什么区别
cda和cpda两者有什么区别 什么是CCIE认证 CCIE认证有
什么是CCIE认证 CCIE认证有 有关MySQL备份和恢复策略详
有关MySQL备份和恢复策略详 怎样考取华为认证网络工
怎样考取华为认证网络工 华为hcna认证含金量高吗
华为hcna认证含金量高吗 红帽RHCSA认证是什么 红帽
红帽RHCSA认证是什么 红帽 美工设计需要掌握哪些工
美工设计需要掌握哪些工 计算机等级考试和软考两
计算机等级考试和软考两 ACAA证书有用吗 ACAA UI设计师证书含
ACAA证书有用吗 ACAA UI设计师证书含 微软MTA认证有用吗 微软MTA证书含
微软MTA认证有用吗 微软MTA证书含 晚自习对提升IT技能有帮助吗
晚自习对提升IT技能有帮助吗 从IT培训网毕业可以获得什么证书
从IT培训网毕业可以获得什么证书 学人工智能10本必看书 人工智能入
学人工智能10本必看书 人工智能入 浅谈Spring Boot webflux特性及功能
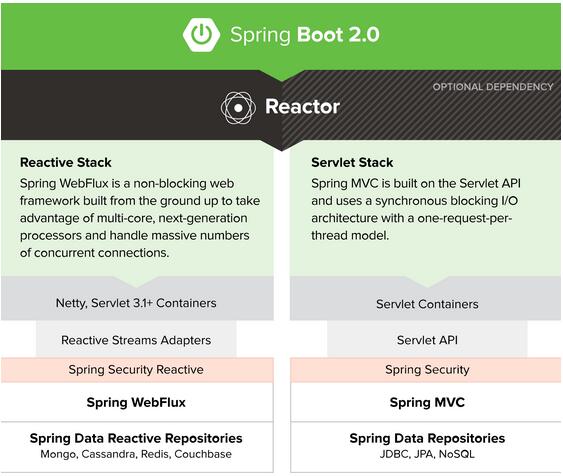
浅谈Spring Boot webflux特性及功能